图片显示方法和装置与流程

本发明涉及图片显示领域,具体而言,涉及一种图片显示方法和装置。
背景技术:
现有技术中,普通图片与全景图片的显示方式区别较大;例如,普通图片通常以平面显示方式显示,而全景图片通常以球形、矩形等多种形状的立体显示方式显示;如果全景图片以平面显示方式显示,会大大降低全景图片的显示效果;因而,全景图片在显示之前需要人为设置全景显示模式,这大大降低了用户查看全景图片的体验度。
针对上述全景图片显示方式需要人为设置、智能化程度较低的问题,尚未提出有效的解决方式。
技术实现要素:
有鉴于此,本发明实施例的目的在于提供一种图片显示方法和装置,以提高全景图片显示的智能化程度,进而提高用户查看全景图片的体验度。
为了实现上述目的,本发明实施例采用的技术方案如下:
第一方面,本发明实施例提供了一种图片显示方法,该方法包括:根据当前图片的指定边缘的像素点间的颜色关系,判断当前图片是否为全景图片;如果是,以全景图片模式显示当前图片。
在本发明较佳的实施例中,上述根据当前图片的指定边缘的像素点间的颜色关系,判断当前图片是否为全景图片,包括:根据当前图片的指定边缘行和/或边缘列的像素点间的颜色关系,判断当前图片是否为全景图片。
在本发明较佳的实施例中,上述根据当前图片的指定边缘行和边缘列的像素点间的颜色关系,判断当前图片是否为全景图片,包括:当指定边缘行和边缘列为当前图片的首行、末行、首列和末列时,判断当前图片的首行像素点之间和末行像素点之间的颜色是否均相同,并生成第一判断结果;判断当前图片的首列像素点和末列像素点之间,位于同一行的像素点的颜色是否均相同,并生成第二判断结果;如果第一判断结果和第二判断结果均为相同,确定当前图片为全景图片。
在本发明较佳的实施例中,上述以全景图片模式显示当前图片,包括:以整球形显示模式或半球形显示模式显示当前图片。
在本发明较佳的实施例中,上述以全景图片模式显示当前图片包括:根据当前图片的指定区域的相似程度,判断当前图片是否为三维全景图片;如果是,以三维全景显示模式显示当前图片。
在本发明较佳的实施例中,上述方法还包括:获取html网页和html网页包含的网页图片;识别网页图片是否为全景图片。
在本发明较佳的实施例中,上述方法还包括:当网页图片为全景图片时,为网页图片加载全景显示图标;当全景显示图标被选中时,基于html网页的浏览器中的全景显示模式,显示全景图片。
在本发明较佳的实施例中,上述方法还包括:当网页图片为全景图片时,获取网页图片对应的类别关键字;应用关键字查找与当前图片相关联的链接信息;链接信息包括全景图片链接或全景视频链接。
在本发明较佳的实施例中,上述依据推荐链接信息预加载对应的全景图片或全景视频包括:获取全景图片链接或全景视频链接的网页元素;识别网页元素是否属于全景图片或全景视频;如果是,预加载网页元素。
在本发明较佳的实施例中,上述方法还包括:获取html网页和html网页内的视频元素;识别视频元素是否为全景视频。
在本发明较佳的实施例中,上述识别视频元素是否为全景视频包括:获取视频元素的一个或多个视频帧截图;判断截图是否为全景图片;如果是,确定视频元素为全景视频。
第二方面,本发明实施例提供了一种图片显示装置,包括:判断模块,用于根据当前图片的指定边缘的像素点间的颜色关系,判断当前图片是否为全景图片;第一显示模块,用于如果当前图片为全景图片,以全景图片模式显示当前图片。
与现有技术相比,本发明实施例提供的一种图片显示方法和装置,基于图片指定边缘的像素点间的颜色关系,识别图片是否为全景图片,在是全景图片时,采用全景图片模式进行显示,该识别方式准确度和智能化程度均较强,提升了图片的显示效果,进而提高了用户查看全景图片的体验度。
为使本发明的上述目的、特征和优点能更明显易懂,下文特举较佳实施例,并配合所附附图,作详细说明如下。
附图说明
为了更清楚地说明本发明实施例的技术方案,下面将对实施例中所需要使用的附图作简单地介绍,应当理解,以下附图仅示出了本发明的某些实施例,因此不应被看作是对范围的限定,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他相关的附图。
图1是本发明实施例提供的一种图片显示方法的流程图;
图2是本发明实施例提供的第一种图片显示方法的具体流程图;
图3是本发明实施例提供的第二种图片显示方法的具体流程图;
图4是本发明实施例提供的第三种图片显示方法的具体流程图;
图5是本发明实施例提供的第四种图片显示方法的具体流程图;
图6是本发明实施例提供的第五种图片显示方法的具体流程图;
图7是本发明实施例所提供的一种图片显示装置的结构示意图;
图8是本发明实施例所提供的第一种图片显示装置的具体结构示意图;
图9是本发明实施例所提供的第二种图片显示装置的具体结构示意图;
图10是本发明实施例所提供的终端设备的结构框图。
具体实施方式
下面将结合本发明实施例中附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本发明一部分实施例,而不是全部的实施例。通常在此处附图中描述和示出的本发明实施例的组件可以以各种不同的配置来布置和设计。因此,以下对在附图中提供的本发明的实施例的详细描述并非旨在限制要求保护的本发明的范围,而是仅仅表示本发明的选定实施例。基于本发明的实施例,本领域技术人员在没有做出创造性劳动的前提下所获得的所有其他实施例,都属于本发明保护的范围。
针对现有技术中,全景图片显示方式需要人为设置、智能化程度较低的问题,本发明实施例提供了一种图片显示方法和装置;该技术可以应用于网站(例如浏览器)、应用软件(例如图片应用、视频应用或社交应用)以及电影等媒体的全景图片显示或全景视频的播放;该方法和装置可以通过移动终端、计算机、电影播放设备等显装置;该技术可以采用相关的软件或硬件实现,下面通过实施例进行描述。
实施例一
参见图1所示的一种图片显示方法的流程图,该方法包括如下步骤:
步骤s102,根据当前图片的指定边缘的像素点间的颜色关系,判断当前图片是否为全景图片;
步骤s104,如果当前图片为全景图片,以全景图片模式显示当前图片。
通常,上述全景图片一般包括水平视角为360度完整场景范围拍摄的照片,或者水平视角为360度、垂直视角为180度范围内拍摄的照片;
当全景图片映射成平面图片时,需要沿着竖直方向的某一垂线进行切割,同时对水平方向的边缘像素点进行拉伸;基于这种映射方式可推知,相较于普通的平面图片,全景图片对应的平面图片边缘的像素点之间存在一定的颜色关系;因而,本实施例根据当前图片的指定边缘的像素点间的颜色关系,可判断当前图片是否为全景图片。
本发明实施例提供的图片显示方法,基于图片指定边缘的像素点间的颜色关系,识别图片是否为全景图片,在是全景图片时,采用全景图片模式进行显示,该识别方式准确度和智能化程度均较强,提升了图片的显示效果,进而提高了用户查看全景图片的体验度。
实施例二
上述实施例一提供的图片显示方法中,根据当前图片的指定边缘的像素点间的颜色关系,判断当前图片是否为全景图片,还可以通过下述方式之一实现:(1)根据当前图片的指定边缘行的颜色关系,判断当前图片是否为全景图片;(2)根据当前图片的指定边缘列的像素点间的颜色关系,判断当前图片是否为全景图片;(3)根据当前图片的指定边缘行和边缘列的像素点间的颜色关系,判断当前图片是否为全景图片。
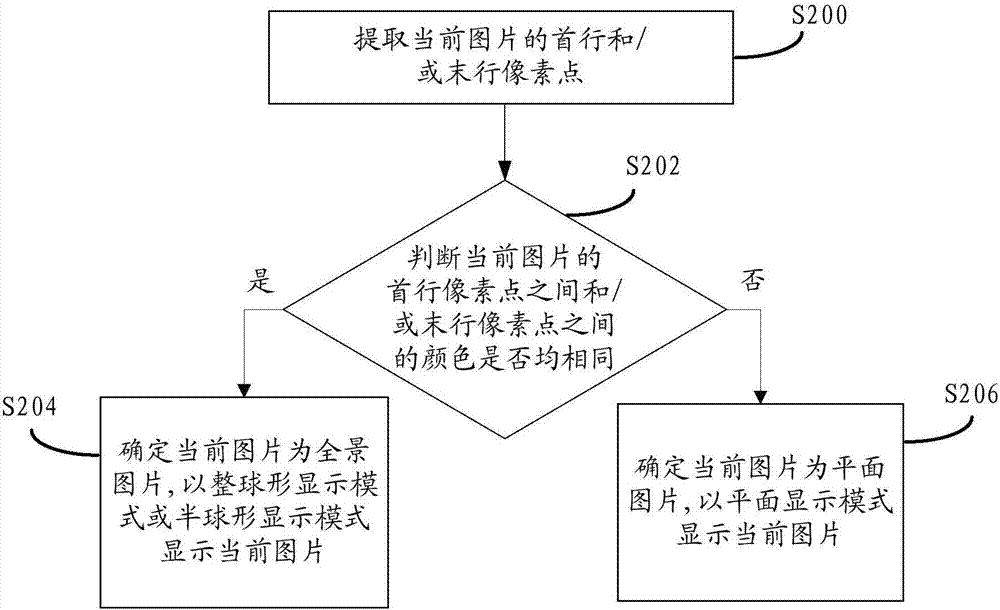
参见图2所示的第一种图片显示方法的具体流程图,该方法中以上述方式(1)判断当前图片是否为全景图片为例,该方法包括如下步骤:
步骤s200,提取当前图片的首行和/或末行像素点;即,该步骤中可以提取当前图片的首行和末行像素点,也可以提取当前图片的首行或末行之一的像素点;
步骤s202,判断当前图片的首行像素点之间和/或末行像素点之间的颜色是否均相同;如果是,执行步骤s204;如果否,执行步骤s206;
步骤s204,确定当前图片为全景图片,以整球形显示模式或半球形显示模式显示当前图片;
步骤s206,确定当前图片为平面图片,以平面显示模式显示当前图片。
上述步骤s202在实际实现时,指定边缘行可以为当前图片的首行和末行;该情况下,如果首行像素点之间和末行像素点之间的颜色均相同,说明该全景图片为整球形的图片,在映射成平面图片时,其上半部分和下半部分均被拉伸,因而以整球形显示模式进行显示;
如果当前图片的首行像素点和末行像素点,仅有其中一行的像素点之间的颜色相同,说明该全景图片为半球形的图片,在映射成平面图片时,颜色不相同的那一行的像素点没有被拉伸,即该行像素点位于球形的中间位置,因而以半球形显示模式进行显示。
上述指定边缘行还可以为当前图片的首行和末行中的一行,仅判断其中一行之间的颜色是否均相同,如果相同,以预先设置的显示模式显示当前图片;该情况下,由于仅对首行和末行中一行之间的颜色进行判断,无法判断出该图片优选整球形显示模式还是半球形显示模式,因而,通常需要用户提前设置全景图片的显示模式;例如,整球形显示模式、半球形显示模式,该半球形显示模式还可以具体设置为上半球形显示模式或下半球形显示模式。
上述方式通过指定边缘行的像素点间的颜色关系可以识别出图片的类型,并自动进行全景显示,该方式提高了全景图片显示的智能化程度,进而提高了用户查看全景图片的体验度。
上述实施例一提供的图片显示方法中,根据当前图片的指定边缘的像素点间的颜色关系,判断当前图片是否为全景图片,还可以通过上述方式(2)判断当前图片是否为全景图片;该方式具体包括如下步骤:
步骤(1),提取当前图片的首列和末列像素点;
步骤(2),判断当前图片的首列像素点和末列像素点之间,位于同一行的像素点的颜色是否均相同;如果是,执行步骤(3);如果否,执行步骤(4);
步骤(3),确定当前图片为全景图片,以整球形显示模式或半球形显示模式显示当前图片;
步骤(4),确定当前图片为平面图片,以平面显示模式显示当前图片。
根据上述全景图片与平面图片的映射关系可知,平面图像的首列和末列为全景图片沿着竖直方向的某一垂线进行切割而形成的,因此,全景图片对应的平面图片的首列和末列像素点之间,位于同一行的颜色相同。
进一步地,由于仅根据当前图片的首列和末列像素点之间的颜色关系无法判断出具体的显示模式,即无法判断是以整球形显示模式还是以半球形显示模式显示当前图片,因而需要用户提前设置全景图片的显示模式(例如,整球形显示模式、半球形显示模式,该半球形显示模式还可以具体设置为上半球形显示模式或下半球形显示模式),以免发生显示错误。
本实施例的上述方法,通过指定边缘列的像素点间的颜色关系可以识别出全景图片,并自动进行全景显示,该识别方式准确度和智能化程度均较强,提升了图片的显示效果,进而提高了用户查看全景图片的体验度。
实施例三
对应于上述实施例二,本实施例提供了第二种图片显示方法,该方法中在上述实施例二的基础上,以实施例二中提供的方式(3),即当前图片的指定边缘行和边缘列的像素点间的颜色关系,判断当前图片是否为全景图片,为例进行具体描述。
参见图3所示的第二种图片显示方法的具体流程图,该方法包括如下步骤:
步骤s300,提取指定边缘行和边缘列为当前图片的首行、末行、首列和末列;
步骤s302,判断当前图片的首行像素点之间和末行像素点之间的颜色是否均相同,并生成第一判断结果;如果是,执行步骤s304;如果否,执行步骤s308
步骤s304,判断当前图片的首列像素点和末列像素点之间,位于同一行的像素点的颜色是否均相同,并生成第二判断结果;如果是,执行步骤s306;如果否,执行步骤s308;
在实际实现时,上述步骤s302和步骤s304的执行步骤不做限定,即,还可以先判断当前图片的首列像素点和末列像素点之间,位于同一行的像素点的颜色是否均相同,再判断当前图片的首行像素点之间和末行像素点之间的颜色是否均相同。
步骤s306,确定当前图片为全景图片,以整球形显示模式显示当前图片;
根据上述全景图片与平面图片的映射方式可知,当当前图片的首列像素点和末列像素点之间,位于同一行的像素点的颜色相同,且当前图片的首行像素点之间和末行像素点之间的颜色也相同时,该平面图片对应的全景图片通常为整球形的全景图片,即以整球形显示模式显示当前图片为优选的显示方式。
步骤s308,确定当前图片为平面图片,以平面显示模式显示当前图片。
上述方式通过指定边缘行和边缘列的像素点间的颜色关系可以更加准确地识别出图片的类型,并自动进行全景显示,该方式提高了全景图片显示的智能化程度,进而提高了用户查看全景图片的体验度。
上述实施例提供的图片显示方法,可以使用户在vr中浏览图片时,所有的图片都能以一种最佳的显示效果呈现给用户,例如,使全景图片能够以一种贴到球面的方式供用户观看,而平面图片则以平面方式呈现。
实施例四
考虑到全景图片本身还具有不同的显示环境,当应用上述实施例一、实施例二或实施例三中提供的方法步骤,确定当前图片为全景图片后,还可以根据全景图片的内容和显示环境,确定该全景图片更为具体的显示方式。本实施例以全景图片是否以三维全景显示模式进行显示为例,进行具体描述。
参见图4所示的第三种图片显示方法的具体流程图,该方法以实施例一提供的方法步骤为基础,具体包括如下步骤:
步骤s402,根据当前图片的指定边缘的像素点间的颜色关系,判断当前图片是否为全景图片;如果是,执行步骤s404;如果否,执行步骤s407;
步骤s404,根据当前图片的指定区域的相似程度,判断当前图片是否为三维全景图片;如果是,执行步骤s406;如果否,执行步骤s408;
通常,三维图片由两个相似的图片合成播放;这两个相似的图片由两台摄像机对同一场景从不同角度拍摄而成;在保存三维图片时,同一场景下的两个相似的图片,以上下或左右排列的形式进行保存,因而,一个三维图片内,上下区域或左右区域的内容具有一定的相似度(因拍摄角度不同,所以上下区域或左右区域的内容具有略微的区别)。
在实际实现时,上述步骤s402和步骤s404的执行步骤不做限定,即,还可以先判断当前图片是否为三维图片,再判断当前图片是否为全景图片。
步骤s406,以三维全景显示模式显示当前图片;
步骤s407,以平面显示模式显示当前图片;
步骤s408,以二维全景显示模式显示当前图片。
上述方式通过识别全景图片的维度,可以自动进行三维全景图片的显示,使全景图片可以更好地适应当前显示环境,提高了全景图片显示的智能化程度与全景图片显示的适应性,进而提高了用户查看全景图片的体验度。
另外,通过引入3d显示技术,根据图片的3d类型,在全景显示模式下可以进一步以匹配的3d类型的方式显示。
参见图5所示的第四种图片显示方法的具体流程图,该方法以图2所示的图片显示方法为基础,三维图片以左右排列的形式进行保存为例,具体包括如下步骤:
步骤s500,提取当前图片的首行和/或末行;
步骤s502,判断当前图片的首行像素点之间和/或末行像素点之间的颜色是否均相同;如果是,执行步骤s504;如果否,执行步骤s510;
步骤s504,将上述当前图片划分为左半部分和右半部分;
步骤s506,判断左半部分和右半部分的相似程度是否大于预设范围;如果是,执行步骤s508;如果否,执行步骤s509;
步骤s508,以左右三维类型对应的全景显示模式显示当前图片;
步骤s509,以二维全景显示模式显示当前图片;
步骤s510,将上述当前图片划分为左半部分和右半部分;
步骤s512,判断左半部分和右半部分的相似程度是否大于预设范围;如果是,执行步骤s514;如果否,执行步骤s516;
步骤s514,以左右三维类型对应的平面显示模式显示当前图片;
步骤s516,以二维平面显示模式显示当前图片。
上述方式中,通过指定边缘行的颜色判断当前图片是否是全景图片,通过当前图片的左半部分和右半部分的相似程度判断当前图片是否是三维图片,可以对图片类型进行多角度的划分和识别,从而为准确地显示当前图片提供了保障,提高了全景图片显示的智能化程度与全景图片显示的适应性,进而提高了用户查看全景图片的体验度。
同样的,当三维图片以上下排列的形式进行保存时,上述图片显示方法可以以下述方式实现:
步骤(1),根据当前图片的指定边缘的像素点间的颜色关系,判断当前图片是否为全景图片;如果是,执行步骤(2);如果否,执行步骤(6);
步骤(2),将上述当前图片划分为上半部分和下半部分;
步骤(3),判断上半部分和下半部分的相似程度是否大于预设范围;如果是,执行步骤(4);如果否,执行步骤(5);
步骤(4),以上下三维类型对应的全景显示模式显示当前图片;
步骤(5),以二维全景显示模式显示当前图片;
步骤(6),将上述当前图片划分为上半部分和下半部分;
步骤(7),判断上半部分和下半部分的相似程度是否大于预设范围;如果是,执行步骤(8);如果否,执行步骤(9);
步骤(8),以上下三维类型对应的平面显示模式显示当前图片;
步骤(9),以二维平面显示模式显示当前图片。
上述方式中,通过指定边缘的颜色判断当前图片是否是全景图片,通过当前图片的上半部分和下半部分的相似程度判断当前图片是否是三维图片,可以对图片类型进行多角度的划分和识别,从而为准确地显示当前图片提供了保障,提高了全景图片显示的智能化程度与全景图片显示的适应性,进而提高了用户查看全景图片的体验度。
上述图片显示方法既可以应用于普通的图片显示中,也可以应用于电影播放中,如果电影的第一帧图像或者随机选几帧图像均为全景图片,则以全景方式播放该电影;具体地,当上述当前图片为电影视频中的指定帧的图片,且当前图片为全景图片时,设置电影视频的播放模式为全景视频播放模式,可以提高电影视频播放的智能化程度和观影体验度。
实施例五
考虑到全景图片还可以在网页上显示,当应用上述实施例一、实施例二或实施例三中提供的方法步骤,确定当前图片为全景图片后,还可以对该全景图片做进一步的处理,以提高全景图片对网页显示环境的适应性。
参见图6所示的第五种图片显示方法的具体流程图,该方法以实施例一中的方法步骤为基础,具体包括如下步骤:
步骤s602,获取html网页和html网页包含的网页图片;该html网页包括html5网页,以及html版本下的其它网页;
步骤s604,根据上述网页图片的指定边缘的像素点间的颜色关系,判断该网页图片是否为全景图片;如果是,执行步骤s606;如果否,执行步骤s610;
步骤s606,为上述网页图片加载全景显示图标;
步骤s608,当全景显示图标被选中时,基于html网页的浏览器中的全景显示模式,显示全景图片;
步骤s610,以平面显示形式显示该网页图片。
上述方式中,对html网页上的全景图片自动识别,提高了全景图片显示的智能化程度与全景图片在html网页上显示的适应性;上述方法还对识别出的全景图片加载全景显示图标,对网页上的全景图片进行标识,使用户可以自主选择是否观看全景图片,进而提高了用户浏览html网页及观看网页上全景图片的选择自由度和浏览体验度。
为了实现对html网页上的全景视频的自动识别和播放,上述图片显示方法还可以以下述方法实现,该方法以实施例一中的方法步骤为基础,具体包括如下步骤:
步骤(1),获取html网页和html网页内的视频元素;
步骤(2),获取视频元素的一个或多个视频帧截图;
步骤(3),根据上述截图的指定边缘的像素点间的颜色关系,判断该截图是否为全景图片;如果是,执行步骤(4);如果否,执行步骤(7);
步骤(4),确定上述视频元素为全景视频;
步骤(5),为该视频元素加载全景播放图标;
步骤(6),当全景播放图标被选中时,基于html网页的浏览器中的全景播放模式,播放该视频元素;
步骤(7),以平面显示形式播放该视频元素。
上述方式中,对html网页上的全景视频自动识别,提高了全景视频播放的智能化程度;上述方法还对识别出的全景视频加载全景播放图标,对网页上的全景视频进行标识,使用户可以自主选择是否观看全景视频,进而提高了用户浏览html网页及观看网页上全景视频的选择自由度和浏览体验度。
进一步地,上述全景显示图标或全景播放图标可以显示在图片或视频的工具栏上;以图片为例,当鼠标停在图片上时,图片旁边可以显示一个图片工具栏,该图片工具栏里面包括“图片另存为”、“设置为桌面背景”等选项;本实施例中,可以将全景显示图标设置在该图片工具栏中,例如以“全景显示图片”作为该全景显示图标;还可以在图片的某一指定区域设置全景显示图标,例如在图片的右上角添加该全景显示图标,当鼠标停留在该全景显示图标上时,以悬浮框提示“全景显示图片”的字样。
为了进一步提高用户浏览html网页上全景图片或全景视频的体验度,上述图片显示方法还可以包括如下步骤:
步骤(1),当网页图片为全景图片时,获取网页图片对应的类别关键字;
步骤(2),应用关键字查找与当前图片相关联的链接信息;该链接信息包括全景图片链接或全景视频链接;
步骤(3),获取全景图片链接或全景视频链接的网页元素;
步骤(4),识别该网页元素是否属于全景图片或全景视频;
步骤(5),如果是,预加载该网页元素。
例如,如果当前网页图片为故宫全景图,而其对应的类别为北京景点图片时,此时获取该网页图片对应类别的关键字可以是“北京景点”或者“北京景点图片”等,以该关键字查找对应的链接即可得到与北京景点相关的全景图片或全景视频,例如,天坛的全景图片或全景视频;进一步地,为了使查找到的结果均为全景图片或全景视频,在应用上述关键字查找与当前图片相关联的链接信息时,具体可以将“该关键字+全景图片”或“该关键字+全景视频”作为检索词,还可以将该关键字作为检索词,将全景图片或全景视频作为限定因子查找,具体查找方式可以兼顾搜索引擎进行选取。
上述方式中,通过全景图片的类别关键字获取与该全景图片相关联的全景图片链接或全景视频链接,并加载获取到的全景图片或全景视频,该方式可以提高html网页上全景图片或全景视频之间的关联度,使用户可以更为便捷地查看相关的全景图片或全景视频,提高了查找全景图片或全景视频的深度和广度,进而提高了用户浏览html网页的体验度。
实施例六
图7是本发明实施例所提供的一种图片显示装置的结构示意图,该图片显示装置包括相互连接的判断模块702和第一显示模块704;其中,各模块的功能如下:
判断模块702,用于根据当前图片的指定边缘的像素点间的颜色关系,判断当前图片是否为全景图片;
第一显示模块704,用于如果当前图片为全景图片,以全景图片模式显示当前图片。
本发明实施例提供的一种图片显示装置,基于图片指定边缘的像素点间的颜色关系,识别图片是否为全景图片,在是全景图片时,采用全景图片模式进行显示,该识别方式准确度和智能化程度均较强,提升了图片的显示效果,进而提高了用户查看全景图片的体验度。
进一步地,上述判断模块还用于根据当前图片的指定边缘行和/或边缘列的像素点间的颜色关系,判断当前图片是否为全景图片。
上述判断模块还用于:当指定边缘行为当前图片的首行和/或末行时,判断当前图片的首行像素点之间和/或末行像素点之间的颜色是否均相同;如果首行像素点之间和/或末行像素点之间的颜色均相同,确定当前图片为全景图片。
上述判断模块还用于:当指定边缘列为当前图片的首列和末列时,判断当前图片的首列像素点和末列像素点之间,位于同一行的像素点的颜色是否均相同;如果首列像素点和末列像素点之间,位于同一行的像素点的颜色均相同,确定当前图片为全景图片。
上述判断模块还用于:当指定边缘行和边缘列为当前图片的首行、末行、首列和末列时,判断当前图片的首行像素点之间和末行像素点之间的颜色是否均相同,并生成第一判断结果;判断当前图片的首列像素点和末列像素点之间,位于同一行的像素点的颜色是否均相同,并生成第二判断结果;如果第一判断结果和第二判断结果均为相同,确定当前图片为全景图片。
上述第一显示模块还用于以整球形显示模式或半球形显示模式显示当前图片。
上述装置还包括设置模块,用于当当前图片为电影视频中的指定帧的图片时,设置电影视频的播放模式为全景视频播放模式。
上述第一显示模块还用于:根据当前图片的指定区域的相似程度,判断当前图片是否为三维全景图片;如果当前图片为三维全景图片,以三维全景显示模式显示当前图片。
上述第一显示模块还用于:将当前图片划分为左半部分和右半部分,判断左半部分和右半部分的相似程度是否大于预设范围,如果是,确定当前图片为左右三维类型的全景图片;以及以左右三维类型对应的全景显示模式显示当前图片。
上述第一显示模块还用于:将当前图片划分为上半部分和下半部分,判断上半部分和下半部分的相似程度是否大于预设范围,如果是,确定当前图片为上下三维类型的全景图片;以及以上下三维类型对应的全景显示模式显示当前图片。
上述装置还包括:二维全景显示模块,用于如果当前图片不是三维全景图片,以二维全景显示模式显示当前图片。
参见图8所示的第一种图片显示装置的具体结构示意图,该装置包括:
网页图片获取模块800,用于获取html网页和html网页包含的网页图片;
网页图片识别模块802,用于识别网页图片是否为全景图片。
第一图标加载模块804,用于当网页图片为全景图片时,为网页图片加载全景显示图标;
第二显示模块806,用于当全景显示图标被选中时,基于html网页的浏览器中的全景显示模式,显示全景图片;
平面显示模块808,用于以平面显示形式显示该网页图片。
参见图9所示的第二种图片显示装置的具体结构示意图,该装置包括:
网页图片获取模块800,用于获取html网页和html网页包含的网页图片;
网页图片识别模块802,用于识别网页图片是否为全景图片。
关键字获取模块900,用于当网页图片为全景图片时,获取网页图片对应的类别关键字;
查找模块902,用于应用关键字查找与当前图片相关联的链接信息;链接信息包括全景图片链接或全景视频链接。
预加载模块904,用于依据链接信息预加载对应的全景图片或全景视频。该预加载模块还用于:获取全景图片链接或全景视频链接的网页元素,识别网页元素是否属于全景图片或全景视频;如果网页元素属于全景图片或全景视频,预加载网页元素。
上述装置还包括:视频元素获取模块,用于获取html网页和html网页内的视频元素;全景视频识别模块,用于与识别视频元素是否为全景视频。该全景视频识别模块还用于:获取视频元素的一个或多个视频帧截图,判断截图是否为全景图片;如果截图为全景图片,确定视频元素为全景视频。
上述装置还包括:第二图标加载模块,用于当视频为全景视频时,为视频加载全景播放图标;播放模块,用于当全景播放图标被选中时,基于html网页的浏览器中的全景播放模式,播放视频元素。
上述方式中,对html网页上的全景图片自动识别,提高了全景图片显示的智能化程度与全景图片在html网页上显示的适应性;上述方法还对识别出的全景图片加载全景显示图标,对网页上的全景图片进行标识,使用户可以自主选择是否观看全景图片,进而提高了用户浏览html网页及观看网页上全景图片的选择自由度和浏览体验度。
本发明实施例还提供了一种终端设备,如图10所示,为了便于说明,仅示出了与本发明实施例相关的部分,具体技术细节未揭示的,请参照本发明实施例方法部分。该设备可以为包括图片显示装置、平板电脑、pos(pointofsales,销售终端)、车载电脑、智能穿戴设备等任意终端设备。
图10示出了一种本发明实施例提供终端设备的结构框图。如图10所示,该终端设备1000包括:射频(radiofrequency,rf)电路1010、存储器1020、输入单元1030、显示单元1040、传感器1050、音频电路1060、无线保真(wirelessfidelity,wifi)模块1070、处理器1080、以及电源1090等部件。本领域技术人员可以理解,图10中示出的终端设备1000结构并不构成对终端设备1000的限定,可以包括比图示更多或更少的部件,或者组合某些部件,或者不同的部件布置。
上述存储器1020用于存储上述处理器1080可执行指令;上述处理器1080用于执行上述实施例一至五中的图片显示方法;其它器件的功能参考相关技术,这里不再赘述。
在本申请所提供的几个实施例中,应该理解到,所揭露的装置和方法,也可以通过其它的方式实现。以上所描述的装置实施例仅仅是示意性的,例如,附图中的流程图和框图显示了根据本发明的多个实施例的装置、方法和计算机程序产品的可能实现的体系架构、功能和操作。在这点上,流程图或框图中的每个方框可以代表一个模块、程序段或代码的一部分,所述模块、程序段或代码的一部分包含一个或多个用于实现规定的逻辑功能的可执行指令。也应当注意,在有些作为替换的实现方式中,方框中所标注的功能也可以以不同于附图中所标注的顺序发生。例如,两个连续的方框实际上可以基本并行地执行,它们有时也可以按相反的顺序执行,这依所涉及的功能而定。也要注意的是,框图和/或流程图中的每个方框、以及框图和/或流程图中的方框的组合,可以用执行规定的功能或动作的专用的基于硬件的系统来实现,或者可以用专用硬件与计算机指令的组合来实现。
所述功能如果以软件功能模块的形式实现并作为独立的产品销售或使用时,可以存储在一个计算机可读取存储介质中。基于这样的理解,本发明的技术方案本质上或者说对现有技术做出贡献的部分或者该技术方案的部分可以以软件产品的形式体现出来,该计算机软件产品存储在一个存储介质中,包括若干指令用以使得一台计算机设备(可以是个人计算机,服务器,或者网络设备等)执行本发明各个实施例所述方法的全部或部分步骤。而前述的存储介质包括:u盘、移动硬盘、只读存储器(rom,read-onlymemory)、随机存取存储器(ram,randomaccessmemory)、磁碟或者光盘等各种可以存储程序代码的介质。
以上所述,仅为本发明的具体实施方式,但本发明的保护范围并不局限于此,任何熟悉本技术领域的技术人员在本发明揭露的技术范围内,可轻易想到变化或替换,都应涵盖在本发明的保护范围之内。因此,本发明的保护范围应所述以权利要求的保护范围为准。
本发明实施例还揭示了:
a1.一种图片显示方法,包括:
根据当前图片的指定边缘的像素点间的颜色关系,判断所述当前图片是否为全景图片;
如果是,以全景图片模式显示所述当前图片。
a2.根据a1所述的方法,所述根据当前图片的指定边缘的像素点间的颜色关系,判断所述当前图片是否为全景图片,包括:
根据当前图片的指定边缘行和/或边缘列的像素点间的颜色关系,判断所述当前图片是否为全景图片。
a3.根据a2所述的方法,所述根据当前图片的指定边缘行的像素点间的颜色关系,判断所述当前图片是否为全景图片,包括:
当所述指定边缘行为所述当前图片的首行和/或末行时,判断当前图片的首行像素点之间和/或末行像素点之间的颜色是否均相同;
如果均相同,确定当前图片为全景图片。
a4.根据a2所述的方法,所述根据当前图片的指定边缘列的像素点间的颜色关系,判断所述当前图片是否为全景图片,包括:
当所述指定边缘列为所述当前图片的首列和末列时,判断当前图片的首列像素点和末列像素点之间,位于同一行的像素点的颜色是否均相同;
如果均相同,确定当前图片为全景图片。
a5.根据a2所述的方法,所述根据当前图片的指定边缘行和边缘列的像素点间的颜色关系,判断所述当前图片是否为全景图片,包括:
当所述指定边缘行和边缘列为所述当前图片的首行、末行、首列和末列时,判断当前图片的首行像素点之间和末行像素点之间的颜色是否均相同,并生成第一判断结果;
判断当前图片的首列像素点和末列像素点之间,位于同一行的像素点的颜色是否均相同,并生成第二判断结果;
如果所述第一判断结果和所述第二判断结果均为相同,确定当前图片为全景图片。
a6.根据a1所述的方法,所述以全景图片模式显示所述当前图片,包括:
以整球形显示模式或半球形显示模式显示所述当前图片。
a7.根据a1所述的方法,所述方法还包括:当所述当前图片为电影视频中的指定帧的图片时,设置所述电影视频的播放模式为全景视频播放模式。
a8.根据a1所述的方法,所述以全景图片模式显示所述当前图片包括:
根据当前图片的指定区域的相似程度,判断所述当前图片是否为三维全景图片;
如果是,以三维全景显示模式显示所述当前图片。
a9.根据a8所述的方法,所述根据当前图片的指定区域的相似程度,判断所述当前图片是否为三维全景图片,包括:将上述当前图片划分为左半部分和右半部分;判断所述左半部分和所述右半部分的相似程度是否大于预设范围;如果是,确定所述当前图片为左右三维类型的全景图片;
所述以三维全景显示模式显示所述当前图片包括:以左右三维类型对应的全景显示模式显示所述当前图片。
a10.根据a8所述的方法,所述根据当前图片的指定区域的相似程度,判断所述当前图片是否为三维全景图片,包括:将所述当前图片划分为上半部分和下半部分;判断所述上半部分和所述下半部分的相似程度是否大于预设范围;如果是,确定所述当前图片为上下三维类型的全景图片;
所述以三维全景显示模式显示所述当前图片包括:以上下三维类型对应的全景显示模式显示所述当前图片。
a11.根据a8所述的方法,所述方法还包括:
如果所述当前图片不是三维全景图片,以二维全景显示模式显示所述当前图片。
a12.根据a1所述的方法,所述方法还包括:
获取html网页和所述html网页包含的网页图片;
识别所述网页图片是否为全景图片。
a13.根据a12所述的方法,所述方法还包括:
当所述网页图片为全景图片时,为所述网页图片加载全景显示图标;
当所述全景显示图标被选中时,基于所述html网页的浏览器中的全景显示模式,显示所述全景图片。
a14.根据a12所述的方法,所述方法还包括:
当所述网页图片为全景图片时,获取所述网页图片对应的类别关键字;
应用所述关键字查找与所述当前图片相关联的链接信息;所述链接信息包括全景图片链接或全景视频链接。
a15.根据a14所述的方法,所述方法还包括:
依据所述推荐链接信息预加载对应的全景图片或全景视频。
a16.根据a15所述的方法,依据所述推荐链接信息预加载对应的全景图片或全景视频包括:
获取所述全景图片链接或全景视频链接的网页元素;
识别所述网页元素是否属于全景图片或全景视频;
如果是,预加载所述网页元素。
a17.根据a1所述的方法,所述方法还包括:
获取html网页和所述html网页内的视频元素;
识别所述视频元素是否为全景视频。
a18.根据a17所述的方法,识别所述视频元素是否为全景视频包括:
获取所述视频元素的一个或多个视频帧截图;
判断所述截图是否为全景图片;
如果是,确定所述视频元素为全景视频。
a19.根据a17所述的方法,所述方法还包括:
当所述视频元素为全景视频时,为所述视频元素加载全景播放图标;
当所述全景播放图标被选中时,基于所述html网页的浏览器中的全景播放模式,播放所述视频元素。
b20.一种图片显示装置,包括:
判断模块,用于根据当前图片的指定边缘的像素点间的颜色关系,判断所述当前图片是否为全景图片;
第一显示模块,用于如果所述当前图片为全景图片,以全景图片模式显示所述当前图片。
b21.根据b20所述的装置,所述判断模块还用于根据当前图片的指定边缘行和/或边缘列的像素点间的颜色关系,判断所述当前图片是否为全景图片。
b22.根据b21所述的装置,所述判断模块还用于:
当所述指定边缘行为所述当前图片的首行和/或末行时,判断当前图片的首行像素点之间和/或末行像素点之间的颜色是否均相同;
如果首行像素点之间和/或末行像素点之间的颜色均相同,确定当前图片为全景图片。
b23.根据b21所述的装置,所述判断模块还用于:
当所述指定边缘列为所述当前图片的首列和末列时,判断当前图片的首列像素点和末列像素点之间,位于同一行的像素点的颜色是否均相同;
如果首列像素点和末列像素点之间,位于同一行的像素点的颜色均相同,确定当前图片为全景图片。
b24.根据b21所述的装置,所述判断模块还用于:
当所述指定边缘行和边缘列为所述当前图片的首行、末行、首列和末列时,判断当前图片的首行像素点之间和末行像素点之间的颜色是否均相同,并生成第一判断结果;
判断当前图片的首列像素点和末列像素点之间,位于同一行的像素点的颜色是否均相同,并生成第二判断结果;
如果所述第一判断结果和所述第二判断结果均为相同,确定所述当前图片为全景图片。
b25.根据b20所述的装置,所述第一显示模块还用于以整球形显示模式或半球形显示模式显示所述当前图片。
b26.根据b20所述的装置,所述装置还包括设置模块,用于当所述当前图片为电影视频中的指定帧的图片时,设置所述电影视频的播放模式为全景视频播放模式。
b27.根据b20所述的装置,所述第一显示模块还用于:
根据当前图片的指定区域的相似程度,判断所述当前图片是否为三维全景图片;
如果所述当前图片为三维全景图片,以三维全景显示模式显示所述当前图片。
b28.根据b27所述的装置,所述第一显示模块还用于:
将当前图片划分为左半部分和右半部分,判断所述左半部分和所述右半部分的相似程度是否大于预设范围,如果是,确定所述当前图片为左右三维类型的全景图片;以及以左右三维类型对应的全景显示模式显示所述当前图片。
b29.根据b27所述的装置,所述第一显示模块还用于:
将当前图片划分为上半部分和下半部分,判断所述上半部分和所述下半部分的相似程度是否大于预设范围,如果是,确定所述当前图片为上下三维类型的全景图片;以及以上下三维类型对应的全景显示模式显示所述当前图片。
b30.根据b27所述的装置,所述装置还包括:
二维全景显示模块,用于如果所述当前图片不是三维全景图片,以二维全景显示模式显示所述当前图片。
b31.根据b20所述的装置,所述装置还包括:
网页图片获取模块,用于获取html网页和所述html网页包含的网页图片;
网页图片识别模块,用于识别所述网页图片是否为全景图片。
b32.根据b31所述的装置,所述装置还包括:
第一图标加载模块,用于当所述网页图片为全景图片时,为所述网页图片加载全景显示图标;
第二显示模块,用于当所述全景显示图标被选中时,基于所述html网页的浏览器中的全景显示模式,显示所述全景图片。
b33.根据b31所述的装置,所述装置还包括:
关键字获取模块,用于当所述网页图片为全景图片时,获取所述网页图片对应的类别关键字;
查找模块,用于应用所述关键字查找与所述当前图片相关联的链接信息;所述链接信息包括全景图片链接或全景视频链接。
b34.根据b33所述的装置,所述装置还包括:
预加载模块,用于依据所述链接信息预加载对应的全景图片或全景视频。
b35.根据b34所述的装置,所述预加载模块还用于:
获取所述全景图片链接或全景视频链接的网页元素,识别所述网页元素是否属于全景图片或全景视频;如果所述网页元素属于全景图片或全景视频,预加载所述网页元素。
b36.根据b20所述的装置,所述装置还包括:
视频元素获取模块,用于获取html网页和所述html网页内的视频元素;
全景视频识别模块,用于与识别所述视频元素是否为全景视频。
b37.根据b36所述的装置,所述全景视频识别模块还用于:
获取所述视频元素的一个或多个视频帧截图,判断所述截图是否为全景图片;如果所述截图为全景图片,确定所述视频元素为全景视频。
b38.根据b36所述的装置,所述装置还包括:
第二图标加载模块,用于当所述视频为全景视频时,为所述视频加载全景播放图标;
播放模块,用于当所述全景播放图标被选中时,基于所述html网页的浏览器中的全景播放模式,播放所述视频元素。
- 还没有人留言评论。精彩留言会获得点赞!