一种浮层消息展示方法及装置与流程

本发明涉及通讯领域,特别是涉及一种浮层消息展示方法及装置。
背景技术:
随着移动互联网的飞速发展,极大丰富了移动App的新消息提醒方式与策略。消息的提醒样式繁多,包括浮层消息提醒、声音提醒、BadgeVIew提醒、振动提醒、闪屏提醒等等。其中,浮层消息提醒的方案,通常是当消息到来时,根据消息的内容配置待展现的浮层,然后予以展现。然而,该方式会存在一些问题。第一,在已有浮层消息展现时,当有新的浮层消息触发,则会覆盖掉当前的浮层;第二,不能做到精准展现,例如,当用户在浏览二手物品的页面时,这个时候收到一条招聘的浮层消息,招聘消息浮层便会展现在二手物品的页面。
相关技术中存在一种多浮层的展现方法,根据待展现浮层的优先级和时间参数确定各待展现浮层的展现时间区间,所各待展现浮层的展示区间不重叠。当浮层优先级不同时,则将优先级低的待展现浮层的时间区间延时至优先级高的展现区间之后;若存在优先级相同的待展现浮层,则先确定下一个展现浮层的时间区间,再将其他待展现浮层的时间区间延时至下一个时间区间。然而该方案在解决多浮层展现时容易出现冲突的问题,存在如下缺点:未能实现精准展现浮层,且由于浮层消息存放于内存,当进程被杀死,则尚未展现的浮层不会再展现出来。
技术实现要素:
本发明提供一种浮层消息展示方法及装置,用以解决相关技术中的多浮层展示方式不能精准展现浮层的问题。
根据本发明的一个方面,提供了一种浮层消息展示方法,包括:接收浮层消息;解析浮层消息,得到浮层消息的属性信息;将浮层消息的属性信息与当前页面的属性信息进行比较,判断浮层消息是否属于当前页面;若判断浮层消息不属于当前页面,则存储浮层消息的模型;若判断浮层消息属于当前页面,展示浮层消息。
进一步的,上述方法还包括:在展示浮层消息之后,将该浮层消息在当前视图中移除;查看已经存储的浮层消息的模型中是否存在属于当前视图的浮层消息的模型;在存在属于当前视图的浮层消息的模型的情况下,提取属于当前视图的浮层消息的模型并根据该模型展示属于当前视图的浮层消息;在展示属于当前视图的浮层消息之后,删除存储的属于当前视图的浮层消息的模型。
其中,展示浮层消息,包括:根据浮层消息的属性信息配置浮层消息的展示参数项目,浮层消息的属性信息包括:展示的内容、展示时长以及点击处理事件;展示配置后的浮层消息。
进一步的,上述方法还包括:在由当前页面跳转至其他页面时,向服务端请求与其他页面对应的浮层消息;在其他页面展示接收到的来自服务端的浮层消息。
进一步的,上述方法还包括:在确定浮层消息是否属于当前页面之后,判断当前页面是否有浮层消息在展示;如果有,则将接收到的浮层消息的模型进行存储,待当前页面正在展示的浮层消息展示结束后,再展示接收到的浮层消息。
进一步的,上述方法还包括:浮层消息的模型存储在终端本地的消息池中,浮层消息存储在服务端。
根据本发明的第二个方面,提供了一种浮层消息展示装置,包括:接收模块,用于接收浮层消息;解析模块,用于解析浮层消息,得到浮层消息的属性信息;判断模块,用于将浮层消息的属性信息与当前页面的属性信息进行比较,判断浮层消息是否属于当前页面;存储模块,用于若判断浮层消息不属于当前页面,则存储浮层消息的模型;展示模块,用于若判断浮层消息属于当前页面,展示浮层消息。
进一步的,上述装置还包括:移除模块,用于在展示浮层消息之后,将该浮层消息在当前视图中移除;查看模块,用于查看已经存储的浮层消息的模型中是否存在属于当前视图的浮层消息的模型;展示模块还用于,在存在属于当前视图的浮层消息的模型的情况下,提取属于当前视图的浮层消息的模型并根据该模型展示属于当前视图的浮层消息;删除模块,用于在展示属于当前视图的浮层消息之后,删除存储的属于当前视图的浮层消息的模型。
其中,展示模块包括:配置单元,用于根据浮层消息的属性信息配置浮层消息的展示参数项目,浮层消息的属性信息包括:展示的内容、展示时长以及点击处理事件;展示单元,用于展示配置后的浮层消息。
进一步的,上述装置还包括:请求模块,用于在由当前页面跳转至其他页面时,向服务端请求与其他页面对应的浮层消息;
展示模块还用于在其他页面展示接收到的来自服务端的浮层消息。
其中,判断模块还用于在确定浮层消息是否属于当前页面之后,判断当前页面是否有浮层消息在展示;展示模块还用于如果判断当前页面有浮层消息正在展示,则将接收到的浮层消息的模型进行存储,待当前页面正在展示的浮层消息展示结束后,再展示接收到的浮层消息。
其中,浮层消息的模型存储在终端本地的消息池中,浮层消息存储在服务端。
本发明有益效果如下:
基于本发明实施例提供的方案,当服务端下发的浮层消息的属性与当前页面的属性不一致时,将解析后的浮层消息的模型进行存储,待下一次进入到与该浮层消息的属性一致的页面时再予以展示,实现了浮层消息的精准展示。
附图说明
图1是本发明实施例1提供的浮层消息展示方法的流程图;
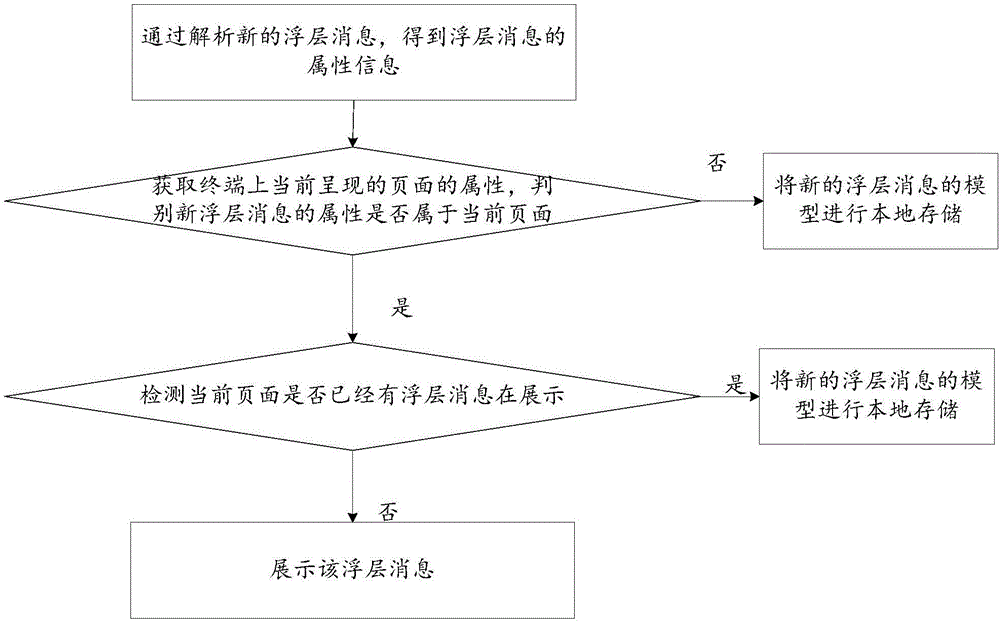
图2是本发明实施例2提供的浮层消息展示方法的流程图;
图3是本发明实施例2中在浮层消息展示结束后执行步骤的流程图;
图4是本发明实施例3提供的浮层消息展示装置的结构框图。
具体实施方式
为了解决现有技术中的多浮层展示方式不能精准展现浮层的问题,本发明提供了一种浮层消息展示方法及装置,以下结合附图以及实施例,对本发明进行进一步详细说明。应当理解,此处所描述的具体实施例仅仅用以解释本发明,并不限定本发明。
实施例1
本实施例提供了一种浮层消息展示方法,该方法应用于终端侧,图1是本发明实施例1提供的浮层消息展示方法的流程图,如图1所示,该方法包括如下步骤:
步骤101:接收浮层消息;
步骤102:解析浮层消息,得到浮层消息的属性信息;其中,浮层消息的属性信息具体可以包括:展示的内容、展示时长以及点击处理事件,其中,点击处理事件包括点击跳转事件。
步骤103:将浮层消息的属性信息与当前页面的属性信息进行比较,判断浮层消息是否属于当前页面;
由于每个页面会对应一个相应的类,可以通过对比当前页面类的属性与浮层消息的属性,来确定新浮层消息是否属于本页面。
步骤104:若判断浮层消息不属于当前页面,则存储浮层消息的模型;由于浮层消息是一种定制的即时通讯(IM)消息,该消息基于socket通讯机制的,在接收到浮层消息后,会在终端本地把浮层消息的数据加工成数据模型,即浮层消息的模型,方便进一步的处理,其中,浮层消息的模型是对浮层消息的封装,浮层消息的模型中具体可以包括浮层消息的属性信息,可以理解为浮层消息的模型是存放浮层消息属性信息的载体,当需要显示浮层消息时,通过对模型进行解析可以得到浮层的消息,再进行展示。在该步骤104中,可以将浮层消息的模型存储在终端本地的消息池中,基于此,在查看是否存在属于当前视图的浮层消息时,则可以在终端本地的消息池中查看是否有属于当前视图的浮层消息的模型,进而进行消息的展示,此外,浮层消息存储在服务端,在查看是否存在属于当前视图的浮层消息时,可以在服务端进行查看。
步骤105:若判断浮层消息属于当前页面,展示浮层消息。
在该步骤105中,具体根据浮层消息的属性信息配置浮层消息的展示参数项目,然后展示配置后的浮层消息。
本实施例提供的浮层消息展示方法具体还可以包括:在展示浮层消息之后,将该浮层消息在当前视图中移除;查看已经存储的浮层消息的模型中是否存在属于当前视图的浮层消息的模型;如果存在,则提取属于当前视图的浮层消息的模型并根据提取到的模型展示属于当前视图的浮层消息;在展示属于当前视图的浮层消息之后,在终端本地的浮层消息池中删除属于当前视图的浮层消息的模型,或者,如果在上述步骤104中,如果在本地消息池中不存在属于当前页面的浮层消息模型,还可以去服务端查看是否存在属于当前页面的浮层消息,在服务端存在属于当前视图的浮层消息的情况下,提取该浮层消息并在当前页面展示该浮层消息
上述方法还包括:在由当前页面跳转至其他页面时,向服务端请求与其他页面对应的浮层消息;在其他页面展示从服务端获取到的浮层消息。
为了避免多浮层呈现的冲突,本实施例的方法还可以包括:
在确定浮层消息是否属于当前页面之后,判断当前页面是否有浮层消息在展示;如果有,则将接收到的浮层消息的模型进行存储,具体地,可以在终端本地的浮层消息池或服务端进行存储,待当前页面正在展示的浮层消息展示结束后,再展示该浮层消息。
实施例2
当有新的浮层消息时,其展示流程如图2所示。
第一步,通过解析新的浮层消息,得到浮层消息的属性信息,具体可以包括:浮层所需展示的页面、浮层的展示时长、浮层的跳转action以及浮层的展示内容。
第二步,获取终端上当前呈现的页面的属性,判别新浮层消息的属性是否属于当前页面,如果不是,则将新的浮层消息的模型存储在本地;由于浮层消息是一种定制的即时通讯(IM)消息,它基于socket通讯机制,故接收到浮层消息后,会在终端把浮层消息的数据加工成数据模型,即浮层消息的模型,方便进一步的处理。如果新浮层消息的属性属于当前页面,则执行下一步骤。在该步骤中,每个页面会对应一个相应的类,可以通过对比当前页面的类的属性与新消息浮层的属性,来确定新浮层消息是否属于当前页面。
第三步,检测当前页面是否已经有浮层消息在展示,如果已有浮层消息在展示,则将新的浮层消息的模型进行本地存储;否则,则展示该浮层消息,具体可以根据浮层消息模型配置浮层消息的展示时长、展示内容以及点击的跳转action。
在当前浮层消息展示完成之后,其后续流程如图3所示。
第一步,将展示完成的浮层从当前视图中移除;
第二部,从终端本地的浮层消息池中取浮层消息模型,若没有,则退出当前流程;否则,进行下一步。
第三步,判别终端本地的浮层消息池中是否有属于当前页面属性的浮层消息模型,若没有,则退出当前流程;否则,取出属于当前页面属性的浮层消息模型。
第四步,根据取出的浮层消息模型来配置浮层消息,并予以展示;同时,将该浮层消息模型从本地删除,避免重复展示。
实施例3
本实施例提供了一种浮层消息展示装置,图4是本发明实施例3提供的浮层消息展示装置的结构框图,如图4所示,该装置40具体包括如下组成部分:
接收模块41,用于接收浮层消息;
解析模块42,用于解析浮层消息,得到浮层消息的属性信息;
判断模块43,用于将浮层消息的属性信息与当前页面的属性信息进行比较,判断浮层消息是否属于当前页面;
存储模块44,用于若判断浮层消息不属于当前页面,存储浮层消息的模型;
第一展示模块45,用于若判断浮层消息属于当前页面,展示浮层消息。
进一步的,上述装置40具体还可以包括:
移除模块,用于在展示浮层消息之后,将该浮层消息在当前视图中移除;
查看模块,用于查看已经存储的浮层消息的模型中是否存在属于当前视图的浮层消息;
上述展示模块41还用于如果在已经存储的浮层消息的模型中存在属于当前视图的浮层消息,则提取与属于当前视图的浮层消息模型,并根据提取到的模型展示属于当前视图的浮层消息;
删除模块,用于在展示属于当前视图的浮层消息之后,删除属于当前页面的浮层消息的模型。
其中,上述第一展示模块45具体可以包括:
配置单元,用于根据浮层消息的属性信息配置浮层消息的展示参数项目,浮层消息的属性信息包括:展示的内容、展示时长以及点击处理事件;
展示单元,用于展示配置后的浮层消息。
进一步的,上述装置40还可以包括:请求模块,用于在由当前页面跳转至其他页面时,向服务端请求与其他页面对应的浮层消息;上述展示模块40还用于在跳转后的其他页面展示从服务端获取到的浮层消息。
进一步的,上述判断模块还用于在确定浮层消息是否属于当前页面之后,判断当前页面是否有浮层消息在展示;上述展示模块还用于如果判断当前页面有浮层消息正在展示,则将接收到的浮层消息的模型进行存储,待当前页面正在展示的浮层消息展示结束后,再展示该浮层消息。
优选的,本实施例中,浮层消息的模型可以存储在终端本地的消息池中,也可以存储在服务端。
基于本发明实施例提供的方案,当服务端下发的浮层消息的属性与当前页面的属性不一致时,将解析后的浮层消息的模型进行存储,待下一次进入到与该浮层消息的属性一致的页面时再予以展示,实现了浮层消息的精准展示,此外,该方案中浮层消息展示时长动态可配,且保证了每个消息模型均能被展示,即使当进程被杀死时,仍保留有待展示的浮层消息模型,在进程再次开启时,还可以进入相应的页面时予以展现。
尽管为示例目的,已经公开了本发明的优选实施例,本领域的技术人员将意识到各种改进、增加和取代也是可能的,因此,本发明的范围应当不限于上述实施例。
- 还没有人留言评论。精彩留言会获得点赞!