一种基于HTML5的三维虚拟接线方法与流程

本发明属于计算机虚拟现实技术领域,具体涉及一种基于HTML5的三维虚拟接线方法。
背景技术:
实验课程是工科理论课程学习之外必不可少的部分。传统的实验方法需要大面积的实验室空间、大量的实验仪器同时仅限于固定的开放时间。因此作为传统实验的有力补充,在线实验一直是研究的热点。在线实验可以随时随地提供实验服务,无需实际的实验室空间,同时节省了设备购置费和后期维护费。虚拟实验是在线实验的一个很重要的分支,提供有沉浸感和现实感可交互的虚拟实验可以提高实验者实验的兴趣,进而促进实验课程的学习。目前已有电力电子方面的虚拟实验,也有少量的三维可交互的类型。但是实验过程缺少真实实验基本的步骤——实验接线。尤其是三维虚拟接线,目前并无相关的研究。因此,研究三维虚拟接线以增强虚拟实验的功能非常必要。
技术实现要素:
本发明的目的是提供一种基于HTML5的三维虚拟接线方法,以增强虚拟实验的现实感与沉浸感,加强工科学科实验课程的学习。
本发明所采用的技术方案是:1. 一种基于HTML5的三维虚拟接线方法,其特征在于,包括以下步骤:
步骤1:通过三维建模软件构建接线三维模型,并导出相应格式的三维文件;
步骤2:使用HTML5的three.js 引擎将三维接线导入到三维场景中;
步骤3:使用HTML5的three.js 引擎来生成接线端模型,将其放在合适的位置,并定义其与三维接线的交互动作。
作为优选,步骤1中导出能被HTML5的three.js 引擎导入使用的三维文件。
作为优选,步骤2中,HTML5的three.js 引擎导入模型时,根据三维接线的格式选择对应的导入函数。
作为优选,步骤3中,接线端模型为几何体geometry模型,其大小与接线大小相匹配,数量为导入接线模型的两倍。
作为优选,步骤3中,接线端模型位置为步骤2中导入的三维接线两端,形成三维接线连接两个接线柱结构。
作为优选,步骤3中接线端与三维接线的交互动作的定义如下:
点击接线端模型,如果接线端之前没有被选中,则其变为高亮显示,此时如果与之配对的接线端模型没有被选择,则出现文字提示“请选择正确的接线端来接线”,否则如果与之配对的接线端模型被选中了,并且相应的接线没有连接,就导入接线模型,形成三维虚拟接线,并清除提示连接的文字;如果点击的接线端模型之前已经被选中,则其恢复为黑色,此时如果与之配对的接线端模型没有被选择,则清除提示性文字,并且如果此时接线已经连接,则取消接线的导入。
本发明的有益效果是:本发明利用最新的计算机HTML5技术来实现三维虚拟接线,使用者无需安装任何插件,在网页上即可进行操作。本发明可以有力扩充虚拟实验的内容,使之更接近真实实验的过程,从而增强虚拟实验的真实性、趣味性与沉浸感。这种无插件即可运行的虚拟现实技术有广泛的应用前景。
附图说明
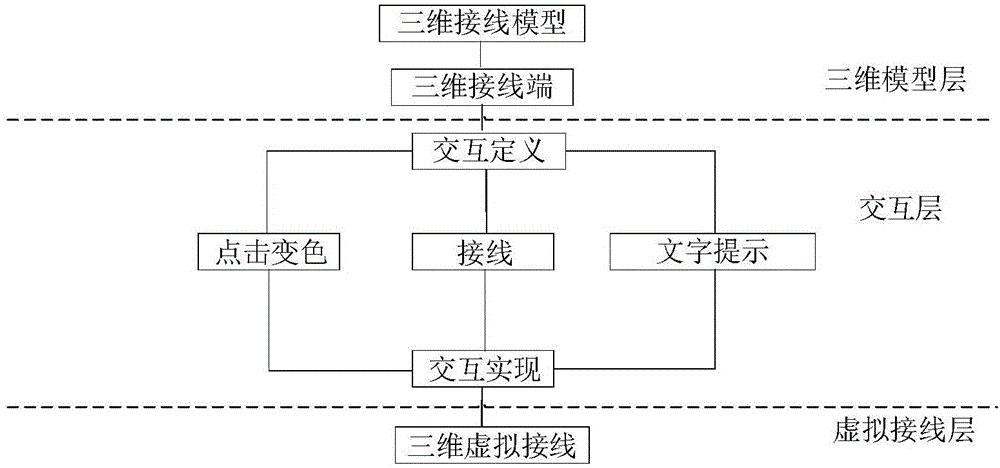
图1是本发明实施例中基于HTML5的三维虚拟接线方法的示意图;
图2三维建模软件3DS Max中接线的三维模型;
图3是HTML5中的接线端模型;
图4是交互动作的逻辑框图;
图5是本发明实施例的三维虚拟接线单个接线端点击提示图;
图6是本发明实施例的三维虚拟接线单根接线连接图;
图7是本发明实施例的三维虚拟接线接线配对错误提示图;
图8是本发明实施例的三维虚拟接线正确结果示意图。
具体实施方式
为了便于本领域普通技术人员理解和实施本发明,下面结合附图及实施例对本发明作进一步的详细描述,应当理解,此处所描述的实施示例仅用于说明和解释本发明,并不用于限定本发明。
本发明的基于HTML5的三维虚拟接线方法采用最新的HTML5技术进行三维的虚拟接线,实现了接线的三维化,同时在网页端即可运行,使用者无需安装任何插件。该方法有力扩充了虚拟实验的内容,使之更接近真实实验的过程,从而增强虚拟实验的真实性、趣味性与沉浸感。
本实施例是以三根接线为例,使用最新的HTML5技术完成了虚拟接线的点击变色、接线和文字提示等交互动作,实现了三维虚拟接线功能。
本实施例中的三维虚拟接线系统如图1所示,采用三层架构,分别为三维模型层、交互层和虚拟接线层。三维模型层使用3DS Max三维建模软件和HTML5技术分别构建接线和接线端的三维模型,供给交互层使用。交互层对接线和接线端定义三种接线动作,分别为点击变色、接线和文字提示,并根据逻辑关系三种交互功能和谐统一。虚拟接线层根据交互层定义的交互动作实现最终的三维虚拟接线功能。
本发明提供的一种基于HTML5的三维虚拟接线方法,包括以下步骤:
步骤1:通过三维建模软件构建接线三维模型,并导出相应格式的文件;其具体实现包括以下子步骤:
步骤1.1:选用合适的三维建模软件进行接线的三维建模,本实施例使用3DS Max 来构建;
步骤1.2:在软件界面画一条二维线条,选择体积化,修改其形状和长度,构建好接线的三维模型,如图2所示;
步骤1.3:导出接线三维模型的OBJ格式的文件,同时默认导出的还有其MTL文件,供步骤2使用。
步骤2:使用HTML5的three.js 引擎将三维接线导入到三维场景中;本实施例以OBJ格式三维模型文件为例进行说明,其具体实现包括以下子步骤:
步骤2.1:访问three.js 引擎技术网站,查找载入函数loader下OBJ格式文件导入的例子;
步骤2.2:根据实际情况修改相应源程序,实现三维接线模型的导入;
步骤3:使用HTML5的three.js 引擎来生成接线端模型,将其放在合适的位置,并定义其交互动作,图3是交互操作的逻辑图。其具体实现包括以下子步骤:
步骤3.1:通过构建几何体geometry来实例化接线端模型,其大小与接线模型的大小相匹配,数量是接线模型数量的两倍,位置在接线模型的两端,形成刚好连接接线的情形,其模型如图4所示;
步骤3.2:定义接线端模型的交互动作,实现接线端单个点击变色,再点击颜色还原的功能,以区分接线端是否被点击,其模型如图5所示;
步骤3.3:定义接线端模型的交互动作,实现接线端配对点击正确载入接线模型模型,再点击取消载入的功能,其模型如图6所示;
步骤3.4:定义接线端模型的交互动作,实现接线端配对点击错误出现提示性语句,再点击取消提示的功能,其模型如图7所示。
缺少接线功能的虚拟实验与真实实验相比存在差别,实验环节不完整,三维虚拟实验也缺少相关接线设计。因此,本发明通过HTML5实现三维虚拟接线功能,增强虚拟实验的现实感、趣味性与沉浸感。
如果接线端选中而又没有接线,则会出现文字提示“请选择正确的接线端来接线”,如图5、7所示。如果点击正确,则会出现接线,连接正确,如图6、8所示。本发明的操作结果显示其可以实现交互功能中的点击变色、接线和文字提示等功能,从而验证了本发明基于HTML5的三维虚拟接线方法的实际可行性。
应当理解的是,本说明书未详细阐述的部分均属于现有技术。
应当理解的是,上述针对较佳实施例的描述较为详细,并不能因此而认为是对本发明专利保护范围的限制,本领域的普通技术人员在本发明的启示下,在不脱离本发明权利要求所保护的范围情况下,还可以做出替换或变形,均落入本发明的保护范围之内,本发明的请求保护范围应以所附权利要求为准。
- 还没有人留言评论。精彩留言会获得点赞!