柔性显示面板及电子设备的制作方法

本发明属于显示技术领域,具体涉及一种柔性显示面板及电子设备。
背景技术:
柔性显示技术的发展使得柔性显示屏能够在拉伸状态下进行显示,从而满足不同用户在不同场景下的使用需求。然而,柔性显示屏在拉伸状态进行显示时会可能会导致部分显示区域模糊不清、显示图像畸变等显示效果下降的问题。
技术实现要素:
有鉴于此,本发明提供了一种柔性显示面板及电子设备,通过对衬底上的像素岛区域中的像素单元的数量进行差异化设置,能够确保在拉伸柔性显示面板之后各像素单元之间的距离的均一性,避免柔性显示面板的部分区域因拉伸形变过大而导致该区域的像素单元之间的距离过大而引起的显示模糊不清、显示图像畸变等显示效果下降的问题。
本发明实施例的第一方面,提供一种柔性显示面板,包括:衬底,所述衬底包括多个像素岛区域,每个像素岛区域包括至少两个像素单元;其中,沿设定方向排布的相邻像素岛区域中的像素单元的数量依次递减。
在第一方面的一个可替换的实施例中,所述设定方向为从位于所述衬底的中部区域往所述衬底的边缘延伸的方向。
在第一方面的一个可替换的实施例中,第一像素岛区域中的像素单元的总数量与第二像素岛区域中的像素单元的总数量之间的第一比值为1.5~5;其中,所述第一像素岛区域为对应的像素单元的数量最多的像素岛区域,所述第二像素岛区域为对应的像素单元的数量最少的像素岛区域。
在第一方面的一个可替换的实施例中,沿所述设定方向排布的相邻像素岛区域的面积依次递减。
在第一方面的一个可替换的实施例中,所述第一像素岛区域的面积与所述第二像素岛区域的面积之间的第二比值为1~4。
在第一方面的一个可替换的实施例中,沿所述设定方向排布的相邻像素岛区域之间的距离依次递增。
在第一方面的一个可替换的实施例中,相邻像素岛区域之间的最大距离与相邻像素岛区域之间的最小距离的第三比值为0.9~1.5。
在第一方面的一个可替换的实施例中,沿所述设定方向排布的每个所述像素岛区域中的相邻像素单元之间的距离依次递增。
在第一方面的一个可替换的实施例中,沿所述设定方向排布的每个所述像素岛区域中的相邻像素单元之间的最大距离与同一像素岛区域中的相邻像素单元之间的最小距离的第四比值为0.9~1.5。
本发明实施例的第二方面,提供一种电子设备,包括第一方面任一项所述的柔性显示面板。
综上所述,相较于现有技术,本发明实施例所提供的柔性显示面板及电子设备,对柔性显示面板的衬底上的像素岛区域中的像素单元的数量进行了差异化设置,使得沿设定方向排布的相邻像素岛区域的像素单元的数量依次递减。如此,在拉伸柔性显示面板之后,能够尽可能确保沿设定方向排布的各像素单元之间的距离的均一性,避免柔性显示面板的部分区域因拉伸形变过大而导致该区域的像素单元之间的距离过大,这样可以尽可能地保证拉伸之后的柔性显示面板的显示效果,改善柔性显示面板的拉伸形变过大的区域的显示模糊不清、显示图像畸变等显示效果下降的问题。
附图说明
图1为常见的柔性显示面板在横向拉伸前后的像素单元分布示意图。
图2为常见的柔性显示面板在纵向拉伸前后的像素单元分布示意图。
图3为常见的柔性显示面板在横向和纵向两个方向拉伸前后的像素单元分布示意图。
图4为本发明实施例所提供的柔性显示面板的各像素岛上的像素单元数量的第一种设计示意图。
图5为本发明实施例所提供的柔性显示面板的各像素岛上的像素单元数量的第二种设计示意图。
图6为本发明实施例所提供的柔性显示面板的各像素岛上的像素单元数量的第三种设计示意图。
图7为本发明实施例所提供的柔性显示面板的各像素岛区域面积的第一种设计示意图。
图8为本发明实施例所提供的柔性显示面板的各像素岛区域面积的第二种设计示意图。
图9为本发明实施例所提供的柔性显示面板的各像素岛区域面积的第三种设计示意图。
图10为本发明实施例所提供的柔性显示面板的各像素岛上像素单元之间间距的第一种设计示意图。
图11为本发明实施例所提供的柔性显示面板的各像素岛上像素单元之间间距的第二种设计示意图。
图12为本发明实施例所提供的柔性显示面板的各像素岛上像素单元之间间距的第三种设计示意图。
图标:
100-柔性显示面板;
1-衬底;
2-像素岛区域;21-像素单元;
l1-纵向轴线;l2-横向轴线。
具体实施方式
为了使本发明的目的、技术方案及优点更加清楚明白,以下结合附图及实施例,对本发明进行进一步详细说明。应当理解,此处所描述的具体实施例仅仅用以解释本发明,并不用于限定本发明。
在本发明的描述中,需要理解的是,术语“中心”、“横向”、“上”、“下”、“左”、“右”、“竖直”、“水平”、“顶”、“底”、“内”以及“外”等指示的方位或位置关系为基于附图所示的方位或位置关系,仅是为了便于描述本发明和简化描述,而不是指示或暗示所指的装置或元件必须具有特定的方位、以特定的方位构造和操作,因此不能理解为对本发明的限制。此外,需要说明的是,当元件被称为“形成在另一元件上”时,它可以直接连接到另一元件上或者可能同时存在居中元件。当一个元件被认为是“连接”另一个元件,它可以直接连接到另一元件或者同时存在居中元件。相反,当元件被称作“直接在”另一元件“上”时,不存在中间元件。
发明人经研究发现,柔性显示屏在拉伸状态下的非均匀性形变从而导致像素单元之间的距离增大是造成柔性显示屏在拉伸状态下的局部显示模糊或显示效果下降的主要原因。进一步地,发明人对可拉伸的柔性显示屏进行大量拉伸测试和分析后发现,柔性显示屏越靠近中部的区域在拉伸时的形变量相对较大,这会导致柔性显示屏的形变量较大的区域的像素密度(pixelsperinch,ppi)降低较多,从而影响该区域的显示效果,造成该区域的显示画面模糊不清、显示图像畸变等显示效果下降。
为改善上述问题,发明人创新性地提供了一种柔性显示面板和电子设备,通过对柔性显示面板的不同像素岛区域内的像素单元的数量进行差异化设置,能够有效改善在拉伸柔性显示面板之后所造成的显示模糊不清、显示图像畸变等显示效果下降的问题。下面将结合附图对本发明的可替代实施例进行详细的描述。
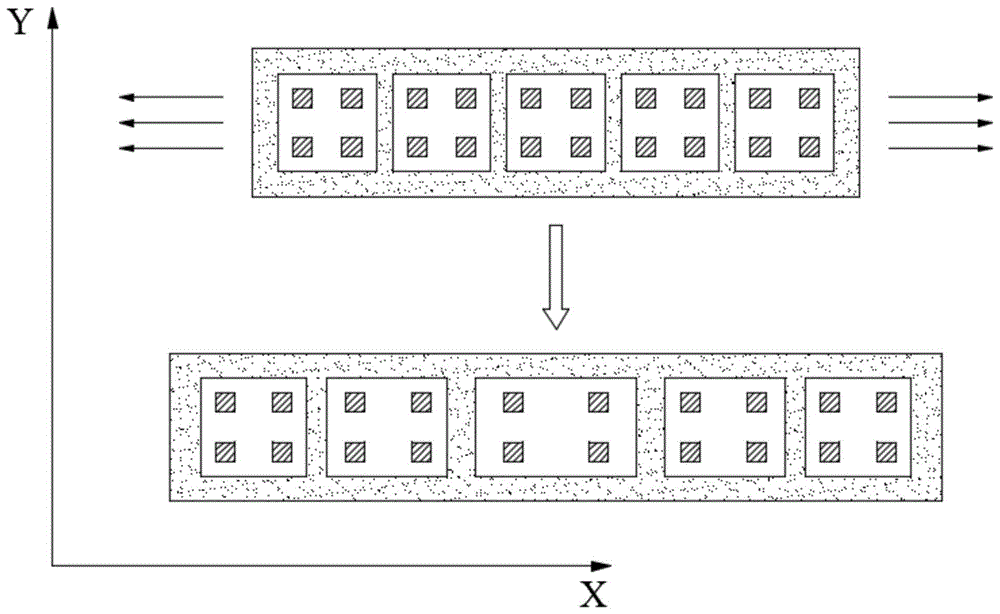
请参阅图1,常见的柔性显示面板在横向拉伸后,中部区域的像素单元之间的距离的增幅大于两侧区域的像素单元之间的距离的增幅。在采用拉伸后的柔性显示面板进行显示时,柔性显示面板的中部区域会出现清晰度不高、显示画面模糊、显示图像畸变等问题。同理,请结合参阅图2和图3,在常见的柔性显示面板在纵向拉伸和横纵向拉伸之后同样会出现中部区域显示效果降低的问题。
为改善上述问题,本发明实施例提供了一种柔性显示面板及电子设备,通过沿设定方向对不同的像素岛区域中的像素单元的数量进行递减设计,能够改善因拉伸而导致的柔性显示面板中部区域的显示效果降低的问题。在本实施例中,设定方向可理解为柔性显示面板的可拉伸方向。进一步地,设定方向可以是从位于衬底的中部区域往衬底的边缘延伸的方向。
在实际应用时,考虑到柔性显示面板的不同使用需求可能对应不同的拉伸方向,本发明实施例示例性地提供了像素单元的三种数量设计方案。应当理解,以下设计方案仅作为示例,并不是对本发明的限定。
第一种设计方案可以针对存在横向拉伸需求的柔性显示面板进行,如图4所示,柔性显示面板100可以包括衬底1,该衬底1可以包括多个像素岛区域2,每个像素岛区域2内可以包括至少两个像素单元21。在本实施例中,每个像素单元21可以包括3个子像素(红、绿、蓝),每个像素单元21也可以包括4个子像素(一红、两绿、一蓝),在此不作限定。
进一步地,从位于衬底1的中部的轴线往衬底1的边缘延伸的方向排布的相邻像素岛区域2的像素单元21的数量依次递减,该轴线可以是衬底1的纵向轴线l1。其中,从位于衬底1的中部的轴线往衬底1的边缘延伸的方向可以理解为设定方向。
如此设计,在沿着图4的箭头方向拉伸柔性显示面板100时,由于越靠近衬底1的中部的像素岛区域2中的像素单元21的数量越多,相应的,形变量较大的区域对应的像素岛区域2中的像素单元21的数量也就越多,如此能够在衬底1发生拉伸形变后像素单元21也能够尽可能地均匀分布,这样可以尽可能地确保柔性显示面板100在横向拉伸之后的像素单元21的分布趋于均一性,避免衬底1的中部区域的ppi降幅较大而导致显示画面不清晰以及显示图像畸变等显示效果下降的问题。
在一些实施例中,沿设定方向排布的相邻像素岛区域2中的像素单元21的数量在设定方向可以依次线性递减或非线性递减。本实施例中,以图4为例,像素单元21的数量可以优选为依次线性递减,如此能够确保柔性显示面板100在被拉伸时,面板各部分的像素单元21的数量能够更趋于均一性的分布。例如,沿设定方向排布的相邻像素岛区域2的像素单元21的数量可以为8个、6个和4个。又例如,在另一些实施例中,沿设定方向排布的相邻像素岛区域2中的像素单元21的数量可以分别为12个、10个、9个、8个、6个和4个等。在此不作限定。
可以理解,在使用图4所示的柔性显示面板100时,在对柔性显示面板100进行横向拉伸之后,由于拉伸之前柔性显示面板100靠近中部的像素岛区域2的ppi较高,在拉伸之后,柔性显示面板100的整体ppi能够尽可能趋于一致,从而提高柔性显示面板100的整体显示效果。
第二种设计方案可以针对存在纵向拉伸需求的柔性显示面板进行,如图5所示,在对柔性显示面板100进行纵向拉伸时,轴线可以是衬底1的横向轴线l2。如此设计,在沿着图5的箭头方向拉伸柔性显示面板100时,越靠近衬底1的中部的像素岛区域2中的像素单元21的数量越多。相应地,形变量较大的区域对应的像素岛区域2中的像素单元21的数量也就越多,如此能够在衬底1发生拉伸形变后像素单元21也能够尽可能地均匀分布。这样可以尽可能地确保柔性显示面板100在纵向拉伸之后的像素单元21的分布均一性,避免衬底1的靠近中部区域的ppi降幅较大而导致显示画面不清晰等显示效果降低的问题。
在一些实施例中,沿设定方向排布的相邻像素岛区域2中的像素单元21的数量依次线性递减或非线性递减。优选地,本实施例中,以图5为例,像素单元21的数量可以依次线性递减。例如,沿设定方向排布的相邻像素岛区域2的像素单元21的数量可以为8个、6个和4个。又例如,在另一些实施例中,沿设定方向排布的相邻像素岛区域2的像素单元21的数量可以分别为12个、10个、9个、8个、6个和4个等。在此不作限定。
可以理解,在使用图5所示的柔性显示面板100时,在对柔性显示面板100进行纵向拉伸之后,由于拉伸之前柔性显示面板100靠近中部的像素岛区域2的ppi较高,在拉伸之后,柔性显示面板100的整体ppi能够尽可能趋于一致,从而提高柔性显示面板的整体显示效果,确保整体显示的清晰度。
第三种设计方案可以针对存在横纵向双向拉伸需求的柔性显示面板进行。在本实施例中,横纵向拉伸需求可以理解为对柔性显示面板进行整体拉伸。在这种设计方案下,如图6所示,设定方向可以为从衬底1的中部往衬底1的任意一侧的边缘延伸的方向,该设定方向可以理解为以衬底1的中部为辐射中心的放射状方向,例如方向d1、d2、d3、…、d8等。
进一步地,图6所示的柔性显示面板100的像素单元21的设计方式可以如下:越靠近衬底1的中部的像素岛区域2中的像素单元21的数量越多。例如,衬底1的中部的像素岛区域2a的像素单元21的数量最多,围绕像素岛区域2a的像素岛区域2b的像素单元21的数量减少一部分,围绕像素岛区域2b的像素岛区域2c的像素单元21的数量再减少一部分。又例如,像素岛区域2a的像素单元21的数量可以是16个,像素岛区域2b的像素单元21的数量可以是9个,像素岛区域2c的像素单元21的数量可以是4个。
在本实施例中,像素岛区域2a可以视为放射中心,像素岛区域2b之间组成的环状区域可以视为第一环状区域,像素岛区域2c之间组成的环状区域可以视为第二环状区域。可以理解,越靠近放射中心的环状区域对应的像素岛区域2中的像素单元21的数量越多。
可以理解,在沿着图6的箭头方向拉伸柔性显示面板100时,由于靠近衬底1的中部的像素岛区域2a的像素单元21的数量较多,相应地,形变量较大的区域对应的像素岛区域2的像素单元21的数量也就越多,如此能够在衬底1发生拉伸形变后像素单元21也能够尽可能地均匀分布。这样可以尽可能地确保柔性显示面板100在纵向拉伸之后的像素单元21的分布均一性,避免衬底1的中部区域的ppi降幅较大而导致显示画面不清晰以及显示图像畸变等显示效果下降的问题。
在实际实施时,像素单元21的数量的线性递增的线性函数可以是f1=a*x或非线性函数f2=x2。其中,a和x均可以为正整数,x可以是像素岛区域2的编号,像素岛区域2的编号可以沿设定方向递减。
以图4为例,可以采用线性函数f1=a*x进行像素单元21的数量确定,衬底1的中部区域的像素岛区域2的编号可以为4,则对应的像素单元21的数量可以是4a,若a取2,则对应的像素单元21的数量可以为8。与衬底1的中部区域的像素岛区域2相邻的像素岛区域2的编号可以为3,则对应的像素单元21的数量可以为6。可以理解,a的取值可以根据柔性显示面板100的拉伸幅度进行灵活选择,在此不做限定。
以图6为例,可以采用非线性函数f2=x2进行像素单元21的数量确定,像素岛区域2a的编号可以为4,则对应像素单元的数量可以为16,像素岛区域2b的编号可以为3,则对应像素单元的数量可以为9,像素岛区域2c的编号可以为2,则对应像素单元的数量可以为4。
应当理解,上述函数仅作为示例,在实际实施过程中,可以将衬底的形变参数(例如弹性模量)考虑在内从而实现对上述线性函数的参数调整和优化。对于像素单元21的数量的非线性分布而言,可以基于衬底的形变参数进行多次迭代分析以确定对应的像素岛区域2的像素单元21的数量。
在上述三种设计方案的基础上,为了确保对每个像素单元21进行有效的布线和封装,还可以对不同像素岛区域2的面积进行适应性调整。
请参阅图7,在第一种设计方案的基础上,可以将沿纵向轴线l1往衬底1的边缘延伸的方向排布的像素岛区域2的面积设计为依次递减,这样一来,包含有越多的像素单元21的像素岛区域2的面积越大,这样能够便于后期对像素单元21的布线以及整个像素岛区域2的封装,避免像素岛区域2的面积过小而导致像素单元21的布线困难。
同理,请参阅图8,在第二种设计方案的基础上,可以将沿横向轴线l2往衬底1的边缘延伸的方向排布的像素岛区域2的面积设计为依次递减。请参阅图9,在第三种设计方案的基础上,可以将沿衬底1的中部往衬底1的任意一侧的边缘延伸的方向上排布的像素岛区域2的面积设计为依次递减。可以理解,上述像素岛区域2的面积可以设计为线性递减或者非线性递减,本实施例可以优选为线性递减。像素岛区域2的面积的差异化设计方式可以根据实际情况进行灵活选取,在此不作限定。
进一步地,在实际实施时发明人发现,柔性显示面板100的拉伸形变幅度是由中部向四周削减的,基于此,为了进一步确保拉伸之后的柔性显示面板100中的各像素单元21的整齐排布从而确保全局性的显示效果,还可以对每个像素岛区域2中的像素单元21之间的距离进行差异化设计。为此,可以将沿设定方向排布的每个像素岛区域中的相邻像素单元之间的距离设计为递增。
请参阅图10,若柔性显示面板100是在横向拉伸的状态下使用的,则针对每一行的像素单元21,从纵向轴线l1处的像素单元21a为起始像素单元,往衬底1的两侧边缘方向排布的相邻像素单元21之间的距离依次增大。例如,像素单元21a和像素单元21b的之间的距离wab小于像素单元21b和像素单元21c之间的距离wbc,依次类推。如此设计,在横向拉伸柔性显示面板100时,越靠近纵向轴线l1的像素单元21之间的距离越近,而衬底1越靠近纵向轴线l1的部分形变越大,这样能够确保在横向拉伸柔性显示面板100之后,柔性显示面板100中的各像素单元21能够尽可能地整齐排布。
为便于说明,请继续参阅图10,在横向拉伸柔性显示面板100之前,每行像素单元21a和像素单元21b之间的距离为wab,每行像素单元21f和像素单元21g之间的距离为wfg,那么wab小于wfg。在横向拉伸柔性显示面板100之后,每行像素单元21a和像素单元21b之间的距离变为w’ab,每行像素单元21f和像素单元21g之间的距离变为w’fg,由于每行像素单元21a和像素单元21b之间的距离在拉伸过程中变化较大且每行像素单元21f和像素单元21g之间的距离在拉伸过程中变化较小,因此在横向拉伸柔性显示面板100之后,w’ab和w’fg可以接近相同,如此,能够确保在横向拉伸柔性显示面板100之后,柔性显示面板100中的各像素单元21能够尽可能地整齐排布。
同理,请结合参阅图11和图12,当柔性显示面板100在横向拉伸的状态下或者在整体拉伸的状态下使用时,可以按照与图10相同的设计思路进行像素单元21的距离的设置,在此不做赘述。此外,沿设定方向排布的每个像素岛区域中的相邻像素单元之间的距离同样可以设计为线性递增或非线性递增,可以优选线性递增,在此不作限定。
在一些示例中,还可以对沿设定方向排布的相邻像素岛区域2之间的距离进行差异化设计。例如,可以将沿设定方向排布的相邻像素岛区域2之间的距离设计为依次递增。其中,可以选择线性递增和/或非线性递增的实施方式进行设计。如此设计,在对柔性显示面板100拉伸之后,能够确保柔性显示面板100中的各像素岛区域2能够尽可能地整齐排布。
在实际实施过程中,针对上述改善拉伸后的柔性显示面板100的显示效果的方案而言,位于衬底1的不同位置处的像素岛区域2内的像素单元21的数量差异化设计可以单独使用,也可以与像素岛区域2的面积差异化设计、像素岛区域2的距离差异化设计或像素单元21的距离差异化设计组合使用,在进行像素单元21的数量、像素岛区域2的面积、像素岛区域2的距离以及像素单元21的距离的差异化设计时,可以灵活选择线性差异化设计或非线性差异化设计,所对应的组合方式有很多种,在此不作一一列举。此外,还可以对像素单元21的数量、像素岛区域2的面积、像素岛区域2的距离以及像素单元21的距离的差异化设计分别设计差异化数值区间。
针对像素单元21的数量的差异化设计而言,第一像素岛区域中的像素单元21的总数量与第二像素岛区域中的像素单元21的总数量之间的第一比值可以为1.5~5。其中,第一像素岛区域为对应的像素单元21的数量最多的像素岛区域,第二像素岛区域为对应的像素单元21的数量最少的像素岛区域。以图4为例,第一比值可以是8/4=2,以图6为例,第一比值可以是16/4=4。当然,在实际实施时,第一比值也可以根据实际的像素单元21的设计需求进行调整,例如,第一比值可以1.5、2、2.5、3、3.5、4、4.5或5,在此不作限定。
针对像素岛区域2的面积差异化设计而言,第一像素岛区域的面积与第二像素岛区域的面积之间的第二比值可以为1~4。以图4为例,第一像素岛区域的面积与第二像素岛区域的面积之间的第二比值可以为1,以图8为例,第一像素岛区域的面积与第二像素岛区域的面积之间的第二比值可以为4。当然,在实际实施时,第二比值可以根据实际需求进行适应性调整,例如,第二比值可以是1、1.5、2、2.5、3、3.5或4,在此不作限定。
针对像素岛区域2的距离差异化设计而言,相邻像素岛区域之间的最大距离与相邻像素岛区域之间的最小距离的第三比值可以为0.9~1.5。例如,第三比值可以选择设计为0.9、1、1.1、1.2、1.3、1.4或1.5,在此不作限定。
针对以及像素单元21的距离差异化设计而言,沿设定方向排布的每个像素岛区域2中的相邻像素单元21之间的最大距离与该像素岛区域2中的相邻像素单元21之间的最小距离的第四比值可以为0.9~1.5。例如,第四比值可以选择设计为0.9、1、1.1、1.2、1.3、1.4或1.5,在此不作限定。
在上述实施例的基础上,本发明实施例还提供一种电子设备,该电子设备可以包括上述的柔性显示面板100。其中,该电子设备可以是穿戴式显示设备例如智能手表、智能手环等,也可以是车载显示设备,在此不作限定。该电子设备在柔性显示面板100的不同拉伸状态下具有较佳的显示效果。
综上,本发明实施例所提的供柔性显示面板100及电子设备,对柔性显示面板100的衬底1上的像素岛区域2中的像素单元21的数量进行了差异化设置,使得沿设定方向排布的相邻像素岛区域2的像素单元21的数量依次递减。如此,在拉伸柔性显示面板100之后,能够尽可能确保沿设定方向排布的各像素单元21之间的距离的均一性,避免柔性显示面板100的部分区域因拉伸形变过大而导致该区域的像素单元21之间的距离过大,这样可以尽可能地保证拉伸之后的柔性显示面板100的显示效果,改善柔性显示面板100的拉伸形变过大的区域的显示效果下降的问题。
以上所述实施例的各技术特征可以进行任意的组合,为使描述简洁,未对上述实施例中的各个技术特征所有可能的组合都进行描述,然而,只要这些技术特征的组合不存在矛盾,都应当认为是本说明书记载的范围。以上所述实施例仅表达了本发明的几种实施方式,其描述较为具体和详细,但并不能因此而理解为对发明专利范围的限制。应当指出的是,对于本领域的普通技术人员来说,在不脱离本发明构思的前提下,还可以做出若干变形和改进,这些都属于本发明的保护范围。因此,本发明专利的保护范围应以所附权利要求为准。
- 还没有人留言评论。精彩留言会获得点赞!