一种验证方法及验证装置与流程

本发明涉及安全技术领域,尤其涉及一种验证方法及验证装置。
背景技术:
现有技术中,为了保证用户的账户安全,减少恶意破解密码、恶意注册等行为,提出了一种输入验证信息的验证方法,以防止黑客采用特定程序破解密码,影响用户的账户安全,具体地验证方法如下:
第一种验证方法:向用户提供至少两幅验证图片和至少一个图片名称,并指示用户从上述至少两幅验证图片中,选取出与每一图片名称对应的验证图片,确定选取的每一个验证图片与对应的图片名称均匹配成功时,判定用户验证成功。或者,向用户提供多幅验证图片,并指示用户从上述多幅验证图片中,选取出相似的验证图片,确定选取的验证图片正确时,判定用户验证成功。
第二种验证方法:向用户提供提示文字(数字、字母、符号等),指示用户在特定的输入框中输入上述提示文字(数字、字母、符号等),确定输入的提示文字(数字、字母、符号等)与提供的提示文字(数字、字母、符号等)匹配成功时,判定用户验证成功。
基于上述分析,现有技术中的验证方法只能根据提供的验证图片、提示文字等验证信息进行验证,验证方法比较单一,而且,若提供的验证信息比较模糊,则用户可能无法识别上述提供的验证信息,导致用户需要重新进行验证,进一步地,可能还会由于验证次数过多,导致用户无法浏览网页或者无法登陆网站,进而影响用户体验。
技术实现要素:
本发明实施例提供了一种验证方法及验证装置,用以解决现有技术中的验证方法存在验证方式比较单一、用户体验度较低的问题。
本发明实施例提供的具体技术方案如下:
一种验证方法,包括:
确定触发验证流程后,在当前页面上显示第一预设信息;
基于用户针对上述第一预设信息进行的触控操作,对上述第一预设信息进行消除,并显示相应的第二预设信息;
确定显示的上述第二预设信息满足预设的验证规则时,判定验证通过。
较佳的,确定触发验证流程后,在当前页面上显示第一预设信息,包括:
确定触发验证流程后,在当前页面的指定区域内,显示上述第一预设信息;或者,
确定触发验证流程后,在当前页面的指定区域内,显示第一提示信息和上述第一预设信息,其中,上述第一提示信息用于提示用户在上述指定区域内对上述第一预设信息进行触控操作。
较佳的,确定触发验证流程后,进一步包括:
确定显示上述第一预设信息失败时,在当前页面显示第二提示信息,提示用户基于上述第二提示信息,再次获取上述第一预设信息。
较佳的,基于用户针对上述第一预设信息进行的触控操作,对上述第一预设信息进行消除,并显示相应的第二预设信息,包括:
确定用户针对上述第一预设信息进行触控操作时,判定上述触控操作对应的触控区域为消除区域,并对上述消除区域内的第一预设消息进行消除,显示相应的第二预设信息。
较佳的,确定显示的上述第二预设信息满足预设的验证规则时,判定验证通过,包括:
根据消除进度,确定上述第二预设信息的已显示部分,并在确定上述已显示部分符合预设条件时,判定验证通过;或者,
确定已显示出所有的第二预设信息时,判定验证通过。
一种验证装置,包括:
显示单元,用于确定触发验证流程后,在当前页面上显示第一预设信息;
消除单元,用于基于用户针对上述第一预设信息进行的触控操作,对上述第一预设信息进行消除,并显示相应的第二预设信息;
判定单元,用于确定显示的上述第二预设信息满足预设的验证规则时,判定验证通过。
较佳的,确定触发验证流程后,在当前页面上显示第一预设信息时,上述显示单元用于:
确定触发验证流程后,在当前页面的指定区域内,显示上述第一预设信息;或者,
确定触发验证流程后,在当前页面的指定区域内,显示第一提示信息和上述第一预设信息,其中,上述第一提示信息用于提示用户在上述指定区域内对上述第一预设信息进行触控操作。
较佳的,确定触发验证流程后,上述显示单元进一步用于:
确定显示上述第一预设信息失败时,在当前页面显示第二提示信息,提示用户基于上述第二提示信息,再次获取上述第一预设信息。
较佳的,基于用户针对上述第一预设信息进行的触控操作,对上述第一预设信息进行消除,并显示相应的第二预设信息时,上述消除单元用于:
确定用户针对上述第一预设信息进行触控操作时,判定上述触控操作对应的触控区域为消除区域,并对上述消除区域内的第一预设消息进行消除,显示相应的第二预设信息。
较佳的,确定显示的上述第二预设信息满足预设的验证规则时,判定验证通过时,上述判定单元用于:
根据消除进度,确定上述第二预设信息的已显示部分,并在确定上述已显示部分符合预设条件时,判定验证通过;或者,
确定已显示出所有的第二预设信息时,判定验证通过。
本发明实施例的有益效果如下:
本发明实施例中,用户无需选取或输入验证信息,只需要对当前页面上显示的第一预设信息进行消除,直到显示出的第二预设信息满足验证规则,即可通过验证,从而避免了由于验证信息比较模糊,用户无法识别该验证信息,导致用户需要重新进行验证的问题,进而提高了用户体验。
附图说明
图1为本发明实施例中验证方法的概况示意图;
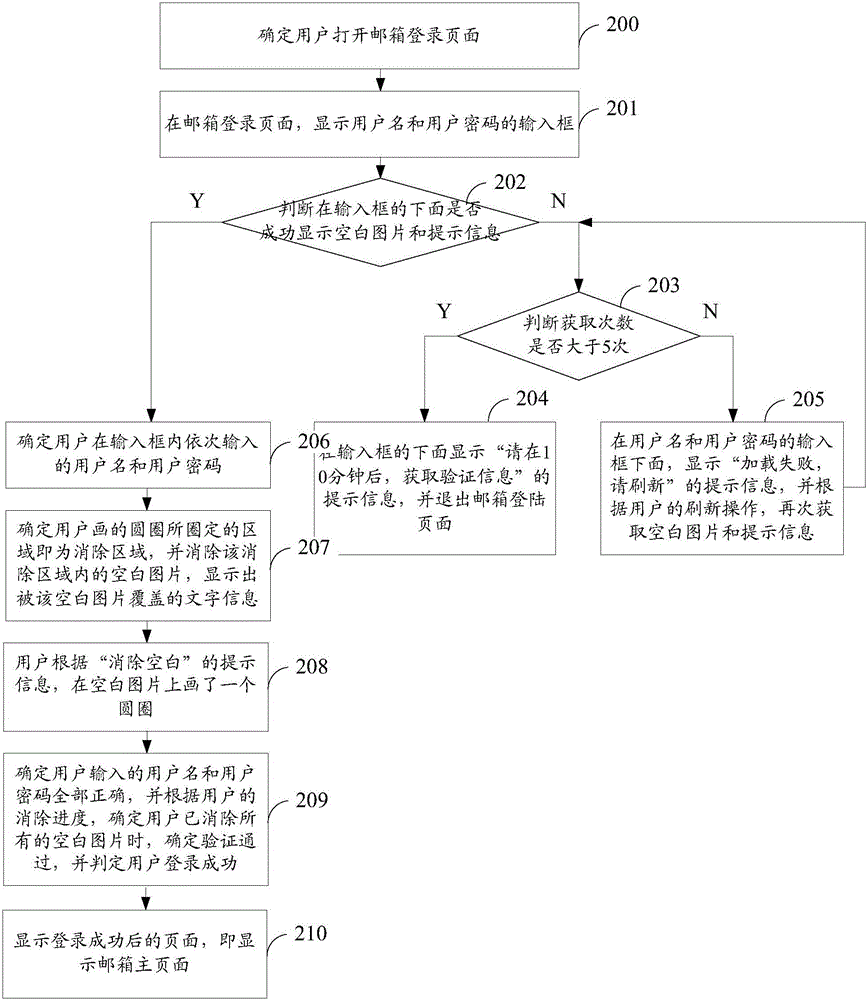
图2为本发明实施例中验证方法的具体流程示意图之一;
图3为本发明实施例中验证方法的具体流程示意图之二;
图4为本发明实施例中验证装置的功能结构示意图。
具体实施方式
下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本发明一部分实施例,并不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都属于本发明保护的范围。
为了解决现有技术中存在验证方式比较单一、用户体验度较低的问题,本发明实施例中,确定触发验证流程后,会在当前页面向用户显示第一预设信息,并根据用户针对该第一预设信息进行的触控操作,对该第一预设信息进行消除,显示相应的第二预设信息,只要确定显示的第二预设信息满足预设的验证规则时,就会判定验证通过,无需用户输入或选取验证信息,也可以实现验证,从而避免了由于验证信息比较模糊,用户无法识别该验证信息,导致用户需要重新进行验证的问题,进而提高了用户体验。
下面通过具体实施例对本发明方案进行详细描述,当然,本发明并不限于以下实施例。
参阅图1所示,本发明实施例中,验证方法的具体流程如下:
步骤100:确定触发验证流程后,在当前页面上显示第一预设信息。
在实际应用中,用户会经常遇到需要进行验证的情况,比如:用户在登录网站时,输入用户名和用户密码后,为了提高安全性,还需要进一步进行验证,当确定用户输入的用户名和用户密码正确时,并进一步确定验证通过后,向用户显示登录成功后的界面。
具体地,确定触发验证流程后,可以在当前页面的固定区域或者悬浮窗(即当前页面的指定区域内),显示第一提示信息和上述第一预设信息,并通过上述第一提示信息,提示用户在上述指定区域内对上述第一预设信息进行触控操作。较佳的,上述第一预设信息可以是但不限于以下任意一种或者任意组合:空白图片、文字信息、字母符号信息、图片信息等等。
可选的,确定触发验证流程后,也可以不向用户呈现第一提示信息,直接在指定区域内,显示上述第一预设信息。
进一步地,由于网络故障,或者服务器故障等问题,可能会导致第一提示信息和第一预设信息无法显示的问题,此时,若确定显示上述第一提示信息和上述第一预设信息失败,则可以在当前页面的指定区域内向用户显示第二提示信息,提示用户基于上述第二提示信息,再次获取上述第一预设信息。
可选的,若第一预设信息的获取次数大于预设阈值,则还可以向用户呈现“请在到达预设时间后(比如:请在10分钟后),获取第一预设信息(或者验证信息)”的提示信息。
例如:假设第一预设信息为一张空白图片。
确定触发验证流程后,在XX购物网站的用户登陆界面,在用户名和用户密码的输入框下面(即固定区域),向用户显示“消除空白图片”的第一提示信息和一张空白图片。
进一步地,若显示“消除空白图片”的第一提示信息和空白图片失败,则可以在用户名和用户密码的输入框下面,向用户显示“加载失败,请刷新”的第二提示信息,并根据用户的刷新操作,再次获取第一提示信息和第一预设信息,并向用户显示再次获取到的第一提示信息和第一预设信息。其中,再次获取到的第一提示信息和第一预设信息可以是:“消除空白图片”的第一提示信息和一张空白图片,也可以是:“消除动物图片”的第一提示信息和一张空动物图片,等等。
较佳的,若第一预设信息的获取次数大于5次,则可以向用户呈现“请在10分钟后,获取验证信息”的提示信息。
可选的,还可以在当前用户登陆界面向用户显示一个悬浮窗,该悬浮窗中包含“消除空白图片”的第一提示信息和一张空白图片。
进一步地,若显示“消除空白图片”的第一提示信息和空白图片失败,则可以在该悬浮窗上向用户显示“加载失败,请刷新”的第二提示信息,并根据用户的刷新操作,再次获取第一提示信息和第一预设信息,并向用户显示再次获取到的第一提示信息和第一预设信息。其中,再次获取到的第一提示信息和第一预设信息可以是:“消除空白图片”的第一提示信息和一张空白图片,也可以是:“消除动物图片”的第一提示信息和一张空动物图片,等等。
步骤101:基于用户针对上述第一预设信息进行的触控操作,对上述第一预设信息进行消除,并显示相应的第二预设信息。
具体地,执行步骤101时,可以采用但不限于以下方式:
确定用户针对上述第一预设信息进行触控操作时,判定上述触控操作对应的触控区域为消除区域,并对上述消除区域内的第一预设消息进行消除,显示相应的第二预设信息。
值得说的是,上述第二预设信息是:被上述第一预设信息覆盖的信息。也就是说,对上述第一预设信息进行消除后显示出的信息即为第二预设信息。比如:在当前页面的指定区域向用户显示的“空白图片”,即为第一预设信息,消除空白图片后,显示出的被空白图片覆盖的文字信息“恭喜发财”,即为第二预设信息。
例如:继续沿用上例,确定用户对显示在用户名和用户密码的输入框下面(或者悬浮窗上)的第一预设信息:空白图片进行触控操作时,比如:确定用户在空白图片上画了一个圆圈时,判定该圆圈所圈定的区域为消除区域,并消除该消除区域内的空白图片,显示出被该空白图片覆盖的文字信息“恭喜发财”。
又如:确定用户在空白图片上进行滑动时,确定用户滑动区域即为消除区域,并消除该消除区域内的空白图片,显示出被该空白图片覆盖的文字信息“恭喜发财”。
步骤102:确定显示的上述第二预设信息满足预设的验证规则时,判定验证通过。
具体地,判定验证通过时,可以采用但不限于以下两种方式:
第一种方式:根据消除进度,确定上述第二预设信息的已显示部分,并在确定上述已显示部分符合预设条件时,判定验证通过。
第二种方式:确定已显示出所有的第二预设信息时,判定验证通过。
例如:继续沿用上例,第一种方式:根据消除进度,确定用户已消除80%的空白图片后,判定验证通过,即确定已显示出80%的文字信息“恭喜发财”后,判定验证通过。
第二种方式:确定用户已消除所有的空白图片后,判定验证通过,即确定已显示出所有的文字信息“恭喜发财”后,判定验证通过。
下面以用户登录邮箱为应用场景对上述实施例作进一步详细说明,参阅图2所示,本发明实施例中,验证方法的具体流程如下:
步骤200:确定用户打开邮箱登录页面。
步骤201:在邮箱登录页面,显示用户名和用户密码的输入框。
步骤202:判断在输入框的下面是否成功显示一张空白图片和一个“消除空白图片”的提示信息,若是,则执行步骤206;否则,执行步骤203。
步骤203:判断预设信息(即空白图片)和提示信息的获取次数是否大于5次,若是,则执行步骤204;否则,执行步骤205。
步骤204:在输入框的下面显示“请在10分钟后,获取验证信息”的提示信息,并退出邮箱登陆页面。
步骤205:在用户名和用户密码的输入框下面,显示“加载失败,请刷新”的提示信息,并根据用户的刷新操作,再次获取空白图片和“消除空白图片”的提示信息,并返回步骤202。
值得说的是,根据用户的刷新操作,再次获取到的预设信息可以是上述空白图片,也可以是其他预设信息,比如:“今天天气很好”等文字信息、“ABCD12345”等数字符号信息,等等;对应的,再次获取到的提示信息可以是上述“消除空白图片”的提示信息,也可以是其他提示信息,比如:“消除文字信息:今天天气很好”,“消除数字符号信息ABCD12345”,等等。
步骤206:确定用户在输入框内依次输入的用户名和用户密码。
步骤207:用户根据“消除空白”的提示信息,在空白图片上画了一个圆圈。
步骤208:根据用户对空白图片进行的触控操作,确定用户画的圆圈所圈定的区域即为消除区域,并消除该消除区域内的空白图片,显示出被该空白图片覆盖的文字信息“恭喜发财”。
步骤209:确定用户输入的用户名和用户密码全部正确,并进一步根据用户的消除进度,确定用户已消除所有的空白图片时,即确定已显示出所有的文字信息“恭喜发财”时,确定验证通过,并判定用户登录成功。
步骤210:显示登录成功后的页面,即显示邮箱主页面。
下面以用户登录购票系统为应用场景再次对上述实施例作进一步详细说明,参阅图3所示,本发明实施例中,验证方法的具体流程如下:
步骤300:确定用户打开购票系统的用户登录界面。
步骤301:在用户登陆界面,显示用户名和用户密码的输入框。
步骤302:确定用户在输入框内依次输入的用户名和用户密码。
步骤303:确定用户输入完成时,在输入框的上面呈现一个悬浮窗。
步骤304:判断在悬浮窗中是否成功显示预设信息“动物图片”和“消除动物图片”的提示信息,若是,则执行步骤308;否则,执行步骤305。
步骤305:判断预设信息和提示信息的获取次数是否大于5次,若是,则执行步骤306;否则,执行步骤307。
步骤306:在悬浮窗上显示“请在10分钟后,获取验证信息”的提示信息,并退出用户登陆界面。
步骤307:在悬浮窗上,显示“加载失败,请刷新”的提示信息,并根据用户的刷新操作,再次获取预设信息“动物图片”和“消除动物图片”的提示信息,并返回步骤304。
值得说的是,根据用户的刷新操作,再次获取到的预设信息可以是上述动物图片,也可以是其他预设信息,比如:“今天天气很好”等文字信息、“ABCD12345”等数字符号信息,等等;对应的,再次获取到的提示信息可以是上述“消除动物图片”的提示信息,也可以是其他提示信息,比如:“消除文字信息:今天天气很好”,“消除数字符号信息ABCD12345”,等等。
步骤308:用户根据“消除动物图片”的提示信息,在动物图片上进行滑动操作。
步骤309:根据用户对动物图片进行的滑动操作,确定用户滑动区域即为消除区域,并消除该消除区域内的动物图片,显示出被该动物图片覆盖的数字符号信息“ABCD12345”。
步骤310:确定用户输入的用户名和用户密码全部正确,并进一步根据用户的消除进度,确定用户已消除所有的动物图片时,即确定已显示出所有的数字符号信息“ABCD12345”时,确定验证通过,并判定用户登录成功。
步骤311:显示登录成功后的购票界面。
基于上述实施例,参阅图4所示,本发明实施例中的验证装置,至少包括:
显示单元400,用于确定触发验证流程后,在当前页面上显示第一预设信息;
消除单元401,用于基于用户针对上述第一预设信息进行的触控操作,对上述第一预设信息进行消除,并显示相应的第二预设信息;
判定单元402,用于确定显示的上述第二预设信息满足预设的验证规则时,判定验证通过。
较佳的,确定触发验证流程后,在当前页面上显示第一预设信息时,上述显示单元400用于:
确定触发验证流程后,在当前页面的指定区域内,显示上述第一预设信息;或者,
确定触发验证流程后,在当前页面的指定区域内,显示第一提示信息和上述第一预设信息,其中,上述第一提示信息用于提示用户在上述指定区域内对上述第一预设信息进行触控操作。
较佳的,确定触发验证流程后,上述显示单元400进一步用于:
确定显示上述第一预设信息失败失败时,在当前页面显示第二提示信息,提示用户基于上述第二提示信息,再次获取上述第一预设信息。
较佳的,基于用户针对上述第一预设信息进行的触控操作,对上述第一预设信息进行消除,并显示相应的第二预设信息时,上述消除单元401用于:
确定用户针对上述第一预设信息进行触控操作时,判定上述触控操作对应的触控区域为消除区域,并对上述消除区域内的第一预设消息进行消除,显示相应的第二预设信息。
较佳的,确定显示的上述第二预设信息满足预设的验证规则,判定验证通过时,上述判定单元402用于:
根据消除进度,确定上述第二预设信息的已显示部分,并在确定上述已显示部分符合预设条件时,判定验证通过;或者,
确定已显示出所有的第二预设信息时,判定验证通过。
综上所述,本发明实施例中,确定触发验证流程后,在当前页面显示第一预设信息,并根据用户针对该第一预设信息进行的触控操作,对该第一预设信息进行消除,显示相应的第二预设信息,确定显示的第二预设信息满足预设的验证规则时,判定验证通过。这样,用户无需选取或输入验证信息,只需要对当前页面上显示的第一预设信息进行消除,直到显示出的第二预设信息满足验证规则,即可通过验证,从而避免了由于验证信息比较模糊,用户无法识别该验证信息,导致用户需要重新进行验证的问题,进而提高了用户体验。
本领域内的技术人员应明白,本发明的实施例可提供为方法、系统、或计算机程序产品。因此,本发明可采用完全硬件实施例、完全软件实施例、或结合软件和硬件方面的实施例的形式。而且,本发明可采用在一个或多个其中包含有计算机可用程序代码的计算机可用存储介质(包括但不限于磁盘存储器、CD-ROM、光学存储器等)上实施的计算机程序产品的形式。
本发明是参照根据本发明实施例的方法、设备(系统)、和计算机程序产品的流程图和/或方框图来描述的。应理解可由计算机程序指令实现流程图和/或方框图中的每一流程和/或方框、以及流程图和/或方框图中的流程和/或方框的结合。可提供这些计算机程序指令到通用计算机、专用计算机、嵌入式处理机或其他可编程数据处理设备的处理器以产生一个机器,使得通过计算机或其他可编程数据处理设备的处理器执行的指令产生用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的装置。
这些计算机程序指令也可存储在能引导计算机或其他可编程数据处理设备以特定方式工作的计算机可读存储器中,使得存储在该计算机可读存储器中的指令产生包括指令装置的制造品,该指令装置实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能。
这些计算机程序指令也可装载到计算机或其他可编程数据处理设备上,使得在计算机或其他可编程设备上执行一系列操作步骤以产生计算机实现的处理,从而在计算机或其他可编程设备上执行的指令提供用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的步骤。
尽管已描述了本发明的优选实施例,但本领域内的技术人员一旦得知了基本创造性概念,则可对这些实施例作出另外的变更和修改。所以,所附权利要求意欲解释为包括优选实施例以及落入本发明范围的所有变更和修改。
显然,本领域的技术人员可以对本发明实施例进行各种改动和变型而不脱离本发明实施例的精神和范围。这样,倘若本发明实施例的这些修改和变型属于本发明权利要求及其等同技术的范围之内,则本发明也意图包含这些改动和变型在内。
- 还没有人留言评论。精彩留言会获得点赞!