提供消息界面信息的方法及装置与流程

本申请涉及消息界面信息处理技术领域,特别是涉及提供消息界面信息的方法及装置。
背景技术:
在很多消息界面中都存在一些具有时间属性信息的数据,这类消息界面的特点是:同一消息界面内通常会显示多条数据,各条数据通常会按照时间的先后顺序显示在结构化的数据显示区域内,包括各数据显示区域纵向排列、横向排列等等,用户可以通过在触摸屏上滑动,或者利用鼠标等外部输入设备移动消息界面中提供的“滑动条”等方式浏览各条数据。例如,在航旅信息消息界面中,有些消息界面用于显示火车票列表,有些消息界面用于显示结构化“行程攻略”数据,还有些消息界面用于显示“行程卡片”,等等。又如,在一些社交网络消息界面中,还存在一些消息界面用于展示用户聊天记录信息,或者,用户在社交网络“空间”内发布的状态数据信息,等等。
现有技术中,在消息界面中展示上述具有时间属性信息的数据时,通常使用单调的界面,例如,在每个数据显示区域的上方或者左侧等位置,展示出各条信息对应的时间点,等等。这种时间属性信息的展现形式显得比较呆板,并且,显示出的时间属性信息也容易被用户忽略。
因此,如何更合理的提供信息的时间属性信息,提高消息界面信息的有效性,成为需要本领域技术人员解决的技术问题。
技术实现要素:
本申请提供了提供消息界面信息的方法及装置,可以使得提供的信息更容易被用户注意到,提高消息界面信息的有效性。
本申请提供了如下方案:
一种提供消息界面信息的方法,包括:
客户端提供消息界面,所述消息界面内包括至少一个数据显示区域,所述数据显示区域内显示的数据具有时间属性信息;
确定当前正在被浏览的目标数据显示区域,以及该目标数据显示区域内数据的时间属性信息;
根据所述时间属性信息,将消息界面内的目标界面元素按照与所述时间属性信息相关的展示方式进行展示。
一种提供消息界面信息的方法,包括:
服务器接收客户端的消息界面访问请求;
提供消息界面数据,其中,所述消息界面内包括至少一个数据显示区域,所述数据显示区域内显示的数据具有时间属性信息,以便所述客户端确定当前正在被浏览的目标数据显示区域,以及该目标数据显示区域内数据的时间属性信息,并根据所述时间属性信息,将消息界面内的目标界面元素按照与所述时间属性信息相关的展示方式进行展示。
一种提供行程详情记录信息的方法,包括:
客户端提供行程详情记录信息展示界面,所述展示界面内包括至少一个数据显示区域,所述数据显示区域内显示的数据为各行程节点上的详情记录信息,且具有时间属性信息;
确定当前正在被浏览的目标数据显示区域,以及该目标数据显示区域内详情记录信息的时间属性信息;
根据所述时间属性信息,将界面内的目标界面元素按照与所述时间属性信息相关的展示方式进行展示。
一种提供行程详情记录信息的方法,包括:
服务器接收客户端的行程详情记录信息展示界面访问请求;
提供展示界面数据,其中,所述展示界面内包括至少一个数据显示区域,所述数据显示区域内显示的数据为各行程节点上的详情记录信息,且具有时间属性信息,以便所述客户端确定当前正在被浏览的目标数据显示区域,以及该目标数据显示区域内详情记录信息的时间属性信息,并根据所述时间属性信息,将界面内的目标界面元素按照与所述时间属性信息相关的展示方式进行展示。
一种提供数据对象信息展示界面的方法,包括:
客户端提供数据对象信息展示界面,所述展示界面内包括至少一个数据显示区域,所述数据显示区域内显示的数据为具有时间属性信息的票据类数据对象的信息;
确定当前正在被浏览的目标数据显示区域,以及该目标数据显示区域内数据对象信息的时间属性信息;
根据所述时间属性信息,将界面内的目标界面元素按照与所述时间属性信息相关的展示方式进行展示。
一种提供数据对象信息展示界面的方法,包括:
服务器接收客户端的数据对象信息展示界面访问请求;
提供展示界面数据,其中,所述展示界面内包括至少一个数据显示区域,所述数据显示区域内显示的数据为具有时间属性信息的票据类数据对象的信息,以便所述客户端确定当前正在被浏览的目标数据显示区域,以及该目标数据显示区域内数据对象信息的时间属性信息,并根据所述时间属性信息,将界面内的目标界面元素按照与所述时间属性信息相关的展示方式进行展示。
一种提供对话记录信息展示界面的方法,包括:
客户端提供对话记录信息展示界面,所述展示界面内包括至少一个数据显示区域,所述数据显示区域内显示的数据为各即时通信用户发送的对话内容信息,且具有时间属性信息;
确定当前正在被浏览的目标数据显示区域,以及该目标数据显示区域内对话内容信息的时间属性信息;
根据所述时间属性信息,将界面内的目标界面元素按照与所述时间属性信息相关的展示方式进行展示。
一种提供对话记录信息展示界面的方法,包括:
服务器接收客户端的对话记录信息展示界面访问请求;
提供展示界面数据,其中,所述展示界面内包括至少一个数据显示区域,所述数据显示区域内显示的数据为各即时通信用户发送的对话内容信息,且具有时间属性信息,以便所述客户端确定当前正在被浏览的目标数据显示区域,以及该目标数据显示区域内对话内容信息的时间属性信息,并根据所述时间属性信息,将界面内的目标界面元素按照与所述时间属性信息相关的展示方式进行展示。
一种提供社交网络信息展示界面的方法,包括:
客户端提供社交网络信息展示界面,所述展示界面内包括至少一个数据显示区域,所述数据显示区域内显示的数据为社交网络用户发布的信息,且具有时间属性信息;
确定当前正在被浏览的目标数据显示区域,以及该目标数据显示区域内用户发布信息的时间属性信息;
根据所述时间属性信息,将界面内的目标界面元素按照与所述时间属性信息相关的展示方式进行展示。
一种提供社交网络信息展示界面的方法,包括:
服务器接收客户端的社交网络信息展示界面的访问请求;
提供展示界面数据,其中,所述展示界面内包括至少一个数据显示区域,所述数据显示区域内显示的数据为社交网络用户发布的信息,且具有时间属性信息,以便所述客户端确定当前正在被浏览的目标数据显示区域,以及该目标数据显示区域内用户发布信息的时间属性信息,并根据所述时间属性信息,将界面内的目标界面元素按照与所述时间属性信息相关的展示方式进行展示。
一种提供消息界面信息的装置,应用于客户端,包括:
消息界面提供单元,用于提供消息界面,所述消息界面内包括至少一个数据显示区域,所述数据显示区域内显示的数据具有时间属性信息;
信息确定单元,用于确定当前正在被浏览的目标数据显示区域,以及该目标数据显示区域内数据的时间属性信息;
展示方式确定单元,用于根据所述时间属性信息,将消息界面内的目标界面元素按照与所述时间属性信息相关的展示方式进行展示。
一种提供消息界面信息的装置,应用于服务器,包括:
请求接收单元,用于接收客户端的消息界面访问请求;
界面数据提供单元,用于提供消息界面数据,其中,所述消息界面内包括至少一个数据显示区域,所述数据显示区域内显示的数据具有时间属性信息,以便所述客户端确定当前正在被浏览的目标数据显示区域,以及该目标数据显示区域内数据的时间属性信息,并根据所述时间属性信息,将消息界面内的目标界面元素按照与所述时间属性信息相关的展示方式进行展示。
一种提供行程详情记录信息的装置,应用于客户端,包括:
行程详情记录信息展示界面提供单元,用于提供行程详情记录信息展示界面,所述展示界面内包括至少一个数据显示区域,所述数据显示区域内显示的数据为各行程节点上的详情记录信息,且具有时间属性信息;
第二信息确定单元,用于确定当前正在被浏览的目标数据显示区域,以及该目标数据显示区域内详情记录信息的时间属性信息;
第二展示方式确定单元,用于根据所述时间属性信息,将界面内的目标界面元素按照与所述时间属性信息相关的展示方式进行展示。
一种提供行程详情记录信息的装置,应用于服务器,包括:
第二请求接收单元,用于接收客户端的行程详情记录信息展示界面访问请求;
第二界面数据提供单元,用于提供展示界面数据,其中,所述展示界面内包括至少一个数据显示区域,所述数据显示区域内显示的数据为各行程节点上的详情记录信息,且具有时间属性信息,以便所述客户端确定当前正在被浏览的目标数据显示区域,以及该目标数据显示区域内详情记录信息的时间属性信息,并根据所述时间属性信息,将界面内的目标界面元素按照与所述时间属性信息相关的展示方式进行展示。
一种提供数据对象信息展示界面的装置,应用于客户端,包括:
数据对象信息展示界面提供单元,用于客户端提供数据对象信息展示界面,所述展示界面内包括至少一个数据显示区域,所述数据显示区域内显示的数据为具有时间属性信息的票据类数据对象的信息;
第三信息确定单元,用于确定当前正在被浏览的目标数据显示区域,以及该目标数据显示区域内数据对象信息的时间属性信息;
第三展示方式确定单元,用于根据所述时间属性信息,将界面内的目标界面元素按照与所述时间属性信息相关的展示方式进行展示。
一种提供数据对象信息展示界面的装置,应用于服务器,包括:
第三请求接收单元,用于接收客户端的数据对象信息展示界面访问请求;
第三界面数据提供单元,用于提供展示界面数据,其中,所述展示界面内包括至少一个数据显示区域,所述数据显示区域内显示的数据为具有时间属性信息的票据类数据对象的信息,以便所述客户端确定当前正在被浏览的目标数据显示区域,以及该目标数据显示区域内数据对象信息的时间属性信息,并根据所述时间属性信息,将界面内的目标界面元素按照与所述时间属性信息相关的展示方式进行展示。
一种提供对话记录信息展示界面的装置,应用于客户端,包括:
对话记录信息展示界面提供单元,用于提供对话记录信息展示界面,所述展示界面内包括至少一个数据显示区域,所述数据显示区域内显示的数据为各即时通信用户发送的对话内容信息,且具有时间属性信息;
第四信息确定单元,用于确定当前正在被浏览的目标数据显示区域,以及该目标数据显示区域内对话内容信息的时间属性信息;
第四展示方式确定单元,用于根据所述时间属性信息,将界面内的目标界面元素按照与所述时间属性信息相关的展示方式进行展示。
一种提供对话记录信息展示界面的装置,应用于服务器,包括:
第四请求接收单元,用于接收客户端的对话记录信息展示界面访问请求;
第四界面数据提供单元,用于提供展示界面数据,其中,所述展示界面内包括至少一个数据显示区域,所述数据显示区域内显示的数据为各即时通信用户发送的对话内容信息,且具有时间属性信息,以便所述客户端确定当前正在被浏览的目标数据显示区域,以及该目标数据显示区域内对话内容信息的时间属性信息,并根据所述时间属性信息,将界面内的目标界面元素按照与所述时间属性信息相关的展示方式进行展示。
一种提供社交网络信息展示界面的装置,应用于客户端,包括:
社交网络信息展示界面提供单元,用于提供社交网络信息展示界面,所述展示界面内包括至少一个数据显示区域,所述数据显示区域内显示的数据为社交网络用户发布的信息,且具有时间属性信息;
第五信息确定单元,用于确定当前正在被浏览的目标数据显示区域,以及该目标数据显示区域内用户发布信息的时间属性信息;
第五展示方式确定单元,用于根据所述时间属性信息,将界面内的目标界面元素按照与所述时间属性信息相关的展示方式进行展示。
一种提供社交网络信息展示界面的装置,应用于服务器,包括:
第五请求接收单元,用于接收客户端的社交网络信息展示界面的访问请求;
第五界面数据提供单元,用于提供展示界面数据,其中,所述展示界面内包括至少一个数据显示区域,所述数据显示区域内显示的数据为社交网络用户发布的信息,且具有时间属性信息,以便所述客户端确定当前正在被浏览的目标数据显示区域,以及该目标数据显示区域内用户发布信息的时间属性信息,并根据所述时间属性信息,将界面内的目标界面元素按照与所述时间属性信息相关的展示方式进行展示。
根据本申请提供的具体实施例,本申请公开了以下技术效果:
通过本申请实施例,在消息界面内存在至少一个数据显示区域,并且该数据显示区域内显示的数据具有时间属性信息时,可以确定出正在被用户浏览的数据显示区域,并按照该数据显示区域对应的时间属性信息,来确定消息界面内一些界面元素的展示方式,例如,可以通过消息界面的背景、导航栏、滑动条等界面元素的展示方式,向用户提供其正在浏览的数据对应的时间属性信息,因此,可以使得提供的信息更容易被用户注意到,提高消息界面信息的有效性。
当然,实施本申请的任一产品并不一定需要同时达到以上所述的所有优点。
附图说明
为了更清楚地说明本申请实施例或现有技术中的技术方案,下面将对实施例中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本申请的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
图1是本申请实施例提供的第一客户端方法的流程图;
图2是本申请实施例提供的消息界面示意图;
图3是本申请实施例提供的另一消息界面示意图;
图4是本申请实施例提供的第一服务器端方法的流程图;
图5是本申请实施例提供的第二客户端方法的流程图;
图6是本申请实施例提供的第二服务器端方法的流程图;
图7是本申请实施例提供的第三客户端方法的流程图;
图8是本申请实施例提供的第三服务器端方法的流程图;
图9是本申请实施例提供的第四客户端方法的流程图;
图10是本申请实施例提供的第四服务器端方法的流程图;
图11是本申请实施例提供的第五客户端方法的流程图;
图12是本申请实施例提供的第五服务器端方法的流程图;
图13是本申请实施例提供的第一客户端装置的示意图;
图14是本申请实施例提供的第一服务器端装置的示意图;
图15是本申请实施例提供的第二客户端装置的示意图;
图16是本申请实施例提供的第二服务器端装置的示意图;
图17是本申请实施例提供的第三客户端装置的示意图;
图18是本申请实施例提供的第三服务器端装置的示意图;
图19是本申请实施例提供的第四客户端装置的示意图;
图20是本申请实施例提供的第四服务器端装置的示意图;
图21是本申请实施例提供的第五客户端装置的示意图;
图22是本申请实施例提供的第五服务器端装置的示意图。
具体实施方式
下面将结合本申请实施例中的附图,对本申请实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本申请一部分实施例,而不是全部的实施例。基于本申请中的实施例,本领域普通技术人员所获得的所有其他实施例,都属于本申请保护的范围。
在本申请实施例中,如果一个消息界面中存在至少一个数据显示区域,并且该数据显示区域中展示有具有时间属性信息的数据,则为了更好的展示与时间相关的信息,可以在这种数据显示区域被浏览的过程中,用消息界面中的一些特定界面元素的展示方式来体现出对应的时间属性信息。其中,所谓的特定界面元素可以是背景、导航栏、滑动操作选项(例如消息界面右侧或者下方的滑动条等),等等。具体的展示方式可以包括界面元素内展示的内容(例如,如果是白天可以展示出太阳,如果是晚上可以展示出月亮以及星星,等等)以及颜色、透明度等等。这样,用户就可以通过这些界面元素中展示的内容、颜色、透明度等信息,感知到其正在浏览的数据对应的时间,因此,更加直观,使得消息界面数据对应的时间属性信息更有效的传达给用户。
下面对具体的实现方式进行详细介绍。
实施例一
该实施例一首先从客户端的角度,提供了一种提供消息界面信息的方法,参见图1,该方法可以包括以下步骤:
s101:提供消息界面,所述消息界面内包括至少一个数据显示区域,所述数据显示区域内显示的数据具有时间属性信息;
客户端提供的消息界面可以是来自于服务器,具体的,客户端可以接收用户的浏览某消息界面的请求,并将请求转发给服务器,服务器提供相关的消息界面数据,并返回给客户端,客户端再在用户界面中向用户提供具体的消息界面数据,包括对服务器返回的消息界面数据进行解析、渲染、展示等步骤。
其中,具体的消息界面可以有多种,例如,可以是行程详情记录信息消息界面,此时,所述各数据显示区域内展示的数据包括:各行程节点上的详情记录信息。例如,某用户分享的“行程攻略”,或者,某用户自己记录的“行程卡片”等等,其中包括多个时间点对应的景点、所做事情的描述等等,因此,在消息界面中通常会提供多个数据显示区域,每个数据显示区域用于展现其中一个时间点对应的景点及事件描述数据,各个数据显示区域内各个时间点对应的景点串联在一起,则可以形成一条行程路线,等等。因此,对于这类消息界面,各数据显示区域内展示的数据对应的时间属性信息,通常就可以是指各景点及事件对应的时间点,这种时间属性信息可以由行程详情记录的发布者在编辑行程详情记录时提供,服务器进行保存。也就是说,在行程详情记录编辑界面中,就可以提供用于输入各个行程节点的时间属性信息、地点信息、事件信息等的操作选项(例如,输入框等),这样,服务器就可以对上述信息进行结构化的记录。
或者,所述消息界面也包括数据对象信息消息界面,所述各数据显示区域内展示的数据包括:具有时间属性信息的票据类数据对象的信息。其中,所谓的票据类数据对象可以包括火车票、飞机票、电影票等等。具体的,由于现有的电子商务交易平台中已经可以将上述票据作为平台内的数据对象提供给用户,用户可以通过电商平台进行这些票据的购买。这样,当用户进入到各类票据对应的频道首页,或者通过搜索入口输入出发地以及目的地等关键词之后,如果符合同一条件的票据类数据对象有多个,则服务器都可以在消息界面中提供相应的票据信息列表。其中,具体在提供票据信息列表消息界面时,通常也可以提供多个数据显示区域,每个数据显示区域用于展示其中一个可选票据类数据对象的信息,例如,对于火车票这种数据对象,在数据显示区域内通常可以展示出出发地、目的地、出发时间、到达时间等信息。这样,用户可以通过各个数据显示区域内展示的内容,获知当前可选的票据类数据对象,并按照自己的需求进行具体数据对象的下单购买等操作。因此,在这种情况下,各数据显示区域内展示的数据的时间属性信息,可以是指票据的可用时间,例如,火车票对应的火车出发时间、到达时间,或者电影票对应的影片演出时间等等。以上信息可以是在发布具体数据对象时,由数据对象发布者提供。其中,发布者可以是电商平台中的第一用户(例如卖家用户、商家用户等),或者,在电商平台自营的情况下,则可以由电商平台的工作人员来发布具体的数据对象信息,等等。
另外,所述消息界面还可以包括即使通信工具中的对话记录信息消息界面,所述各数据显示区域内展示的数据包括:各用户发送的对话内容信息。其中,对话记录信息消息界面通常也可以称为“聊天记录”等,可以包括当前用户与另一个用户之间的聊天记录,或者当前用户所属的群组的聊天记录,等等。服务器在记录聊天记录时,通常会记录下各条记录的发送者信息、发送时间等等,在提供聊天记录时,则可以在具体的消息界面内按照信息发送的时间先后顺序按条目进行展示。需要说明的是,在聊天记录消息界面中,可能并不显示出数据显示区域的边界等,也即,数据显示区域的边界对于用户可以是不可见的,但服务器以及客户端后都可以在后台进行感知。总之,在这种情况下,各数据显示区域内的数据对应的时间属性信息就可以是具体聊天内容的发送时间,该时间可以由服务器进行记录。
再者,所述消息界面还可以包括社交网络工具中的信息展示消息界面,所述各数据显示区域内展示的数据包括:用户在信息发布平台内发布的信息。例如,一些社交网络的“微博”、“空间”、“朋友圈”等,用户可以通过这些平台发布一些信息,其他用户可以通过该平台进行查看。其中,在查看时,可以通过平台首页查看各个好友用户发布的信息列表,或者,还可以指定查看某个用户发布的信息列表,等等。其中,用户在进行信息发布时,服务器可以将用户发布的数据内容、发布时间等进行记录,在消息界面中提供各条数据时,也可以分别为各条数据提供对应的数据显示区域,这种数据对应的时间属性信息就可以是数据的发布时间,等等。
总之,在用户需要浏览上述消息界面时,服务器都可以返回相关的消息界面数据,其中包括多个数据显示区域,每个数据显示区域内关联的数据具有各自的时间属性信息,客户端可以将这种消息界面数据进行解析及渲染等操作,并最终展示在用户界面中。
s102:确定当前正在被浏览的目标数据显示区域,以及该目标数据显示区域内数据的时间属性信息;
客户端在用户界面中提供了消息界面后,用户就可以对消息界面进行浏览。其中,在浏览的过程中,用户在同一时刻只能浏览一个数据显示区域内的数据,因此,可以确定出当前正在被浏览的目标数据显示区域。其中,具体在确定哪个数据显示区域正在被浏览时,可以有多种方式,例如,根据用户的浏览习惯,可以将屏幕内展示的第一条数据作为当前正在浏览的数据,或者,还可以把处于屏幕正中央位置的数据作为当前正在浏览的数据,等等。在具体实现时,可以预先设定一个基准位置(例如,屏幕的最上方,或者屏幕的正中央等等),并将当前位于该基准位置的数据作为正在浏览的数据,等等。另外,为了能够适应不同用户的不同阅读习惯,还可以由用户对基准位置进行配置,也就是说,可以为用户提供用于配置基准位置的操作选项,在用户触发该操作选项后,可以提供一虚拟的屏幕,由用户对基准位置进行标注,服务器可以进行记录,这样,可以根据用户各自设置的基准位置,来确定用户当前正在阅读的数据,可以提高准确性。
具体实现时,在消息界面被打开的初始状态下,可以将其中一条默认展示在基准位置的数据作为当前正在被浏览的数据,之后,随着用户的滑动操作的执行,当前数据显示区域可能会逐渐被滑出该基准位置,其他数据显示区域滑入基准位置,等等。总之,在某特定时刻,总可以确定出当前正在被浏览的数据显示区域,进而,可以确定出该数据显示区域关联的数据对应的时间属性信息。
s103:根据所述时间属性信息,将消息界面内的目标界面元素按照与所述时间属性信息相关的展示方式进行展示。
在确定出当前正在被浏览的数据显示区域以及对应的时间属性信息后,就可以根据这种时间属性信息,来确定消息界面内目标界面元素的展示方式信息。其中的目标界面元素可以包括消息界面的背景、导航栏、滑动条等等。具体的展示方式信息可以包括展示的素材、颜色、透明度,等等。
可见,通过本申请实施例,在消息界面内存在至少一个数据显示区域,并且该数据显示区域内显示的数据具有时间属性信息时,可以确定出正在被用户浏览的数据显示区域,并按照该数据显示区域对应的时间属性信息,来确定消息界面内一些界面元素的展示方式,例如,可以通过消息界面的背景、导航栏、滑动条等界面元素的展示方式,向用户提供其正在浏览的数据对应的时间属性信息,因此,可以使得提供的信息更容易被用户注意到,提高消息界面信息的有效性。
其中,具体的时间属性信息对应的展示方式信息可以预先设定好的,因此,在确定出时间属性信息后,就可以按照该时间属性信息对应的展示方式进行展示。当然,在具体实现时,涉及到的消息界面很多,每个不同消息界面内包括的数据对应的时间属性信息各不相同,因此,如果每个时间点都保存对应的展示方式信息,则需要保存的信息内容将会非常庞大。而且,由于消息界面数据涉及的时间点无法预估,因此,时间点的离散程度无法确定,如果离散度过大,则可能会有大量的时间点无法获得对应的展示方式,如果过于密集,则有意味着保存的数据过多,并且可能会造成大量的冗余。另外,在需要根据用户的滑动操作进行展示方式渐变的情况下(这部分内容在后文中会有详细介绍),为了体现出渐变的效果,也会要求保存尽可能多的时间点对应的展示方式信息,这也会出现上述保存的信息量过大的问题,并且也会影响实现的效率以及效果。
为此,在本申请实施例中,可以采用如下方式实现:预先提供多个固定时间点对应的展示方式信息,以及相邻两个时间点构成的区间内,展示方式的变化方式信息,这样,在具体确定出当前正在浏览的数据对应的时间点后,就可以首先确定出时间点所属的目标时间区间,然后,根据所述目标时间区间的起点以及终点的展示方式信息,以及该目标时间区间对应的变化方式信息,确定该时间点对应的展示方式信息。
例如,可以将一天24小时划分为几个区间,第一区间可以为00:00到3:
00,第二区间可以为3:00到6:00,第三区间为6:00到9:00,等等,这样,只需要在数据库中记录各个区间的起止时间点的展示方式,以及各个区间对应的展示方式变化方式信息,其他时间点对应的展示方式,都可以依据上述展示方式信息以及变化方式信息计算出来。例如,在具体实现时,记录的信息可以如以下表1及表2所示:
表1
其中,“星星”、“月亮”、“太阳”等就可以是指展示的素材,可以分别对应一图片数据,在各个不同的时间点,可以是素材内容不同,或者,素材内容相同但位置不同,具体的位置信息可以根据相对坐标等进行描述。(r,g,b)值代表用三原色分量表示的颜色值,当然,在实际应用中,也可以使用其他的颜色值表达方式。
表2
其中,素材位置变化轨迹的公式可以通过“抛物线”函数曲线等进行表达,这样,在确定某时间点对应的素材及其位置时,就可以首先将该时间点所在时间区间的左端点对应的素材,确定为该时间点对应的待展示素材,而位置信息,就可以根据该左端点对应的位置,以及该时间区间对应的变化轨迹公式,计算出当前时间点素材所在的位置。颜色变化方式的公式可以通过为r、g、b值的变化系数等方式来表达,例如,可以以时间属性信息作为横轴,以各分量上的颜色值作为纵轴,建立坐标系,此时,假设某时间区间左端点的颜色值为(r1,g1,b1),右端点的颜色值为(r2,g2,b2),则可以根据r2-r1、g2-g1、b2-b1,分别计算出各个颜色分量上的变化斜率,进而,就可以根据这种斜率信息,计算出该时间区间内任意时间点对应的颜色值。关于透明度的变化方式,同样可以采用与颜色变化类似的方式来进行。当然,以上方式是使得颜色值、透明度值等在时间区间内匀速变化,而在实际应用中,还可以采用其他方式来实现非匀速变化,等等,具体可以根据实际需求而定,这里不进行限定。
在具体实现时,可能会存在以下情况:第一,一个数据显示区域通常会占据某个区域,在用户在屏幕上进行滑动,或者通过滑动条等滑动消息界面的过程中,同一个数据显示区域可能会呈现出逐渐离开用户视线的过程;第二,同一数据单元内展示的数据的时间属性信息,通常可能会对应一时间跨度,例如,每一条行程详情记录的数据内容,可能是对某时间段内(如,第一条是从上午7:30到上午8:40,第二条是从上午8:40到上午11:00,等等)所发生事件的记录。因此,在本申请的优选实施例中,在确定出当前正在被浏览的目标数据显示区域后,在确定该目标数据显示区域的时间属性信息时,具体可以确定出该目标数据显示区域对应的时间起点以及时间跨度信息,这样,在目标数据显示区域在窗体内被滑动的过程中,就可以根据所述时间起点以及时间跨度信息,动态修改所述消息界面内目标界面元素的展示方式,以便所述消息界面内目标界面元素的展示方式随滑动位置对应的数据时间属性信息的变化而渐变。也即,随着一个数据显示区域逐渐划过用户的视线,相关界面元素的展示方式也可以发生渐变,这样,使得用户可以对时间属性信息获得更直观的感知。其中,具体的渐变可以包括:目标界面元素内的素材及其所在位置的渐变、背景颜色的渐变和/或背景透明度的渐变,等等。
其中,关于时间起点,通常可以是根据发布者提供的信息确定,而时间跨度信息,可以通过计算的方式确定。例如,对于行程详情记录信息消息界面而言,每个数据显示区域内展示出各个不同的时间点对应的景点、事件等信息的数据,各个数据显示区域对应的发布者提供的时间属性信息,就可以确定为该数据显示区域对应的时间起点,而从一个数据显示区域a对应的时间起点到相邻的下一数据显示区域b对应的时间起点,就可以确定出该数据显示区域a的时间跨度,等等。在其他类似的消息界面中,都可以用上述方式确定一个数据显示区域的时间跨度信息。当然,还可以通过其他方式进行确定,例如,对于火车票等票据类数据对象信息,由于火车票具有发车时间以及到达时间这样两个时间属性信息,因此,可以直接根据发车时间以及到达时间,确定出一个数据显示区域的时间跨度,等等。
具体在随着消息界面的滑动,动态修改界面元素的展示方式时,由于可以预先在窗体内设定一基准位置,该基准位置对应用户的视线位置,因此,在所述目标数据显示区域开始进入窗体内基准位置时,可以首先按照对应的时间起点确定所述目标界面元素的展示方式信息,然后,在所述目标数据显示区域逐渐滑过所述基准位置的过程中,按照所述时间起点、所述时间跨度信息以及滑动操作信息(包括滑动的距离、速度等),确定多个滑动位置对应的时间点,然后分别根据各个时间点,对所述目标界面元素的展示方式信息进行调整。
其中,为了便于确定具体的滑动位置对应的时间点,可以有多种方式,例如,可以获得数据显示区域的显示尺寸信息(该信息通常可以在消息界面搭建时确定),例如,长度、高度等,分别可以作为在滑动过程中,该数据显示区域的横向距离跨度以及纵向距离跨度。这样,在一个数据显示区域进入到基准位置后,就可以根据所述数据显示区域的尺寸信息,确定所述目标数据显示区域在被滑动方向上的距离跨度信息,例如,在水平方向上滑动时,则可以获得长度作为横向距离跨度,在垂直方向上滑动时,则可以获得高度作为纵向距离跨度。进而,在所述目标数据显示区域被滑动到目标滑动位置时,可以确定所述目标滑动位置相对于所述目标数据显示区域的位置起点的相对位移,并确定所述相对位移与所述距离跨度之间的比例。例如,某数据显示区域的高度是500像素,在该数据显示区域进入到基准位置后,又被向上滑动了50像素,则相对位移为50像素,对应的比例为50/500=1/10。接下来,就可以根据所述时间跨度信息与所述比例之间的乘积,确定相对于所述时间起点的时间位移,例如,该数据显示区域的时间跨度为100分钟,则该目标滑动位置相对于所述时间起点的时间位移为100×1/10=10分钟。这样,就可以根据所述时间起点以及所述时间位移,确定目标滑动位置对应的时间点,例如,该数据显示区域的时间起点为7:30,则该当前滑动位置对应的时间点为7:40。最后,就可以确定出7:40对应的界面元素展示方式。
其中,在滑动的过程中,确定出各个滑动位置对应的时间点信息后,就可以按照各个滑动位置对应的时间点,确定出具体的界面元素展示方式,包括根据前文所述的方式进行计算,等等。例如,假设某消息界面为行程详情记录信息消息界面,其中展示了多条详情记录,每条详情记录对应一个数据显示区域,另外假设以屏幕最上方作为基准位置,则在其中某个数据显示区域被滑动到屏幕最上方时,就可以根据该数据显示区域对应的时间属性信息,调整消息界面的背景信息。
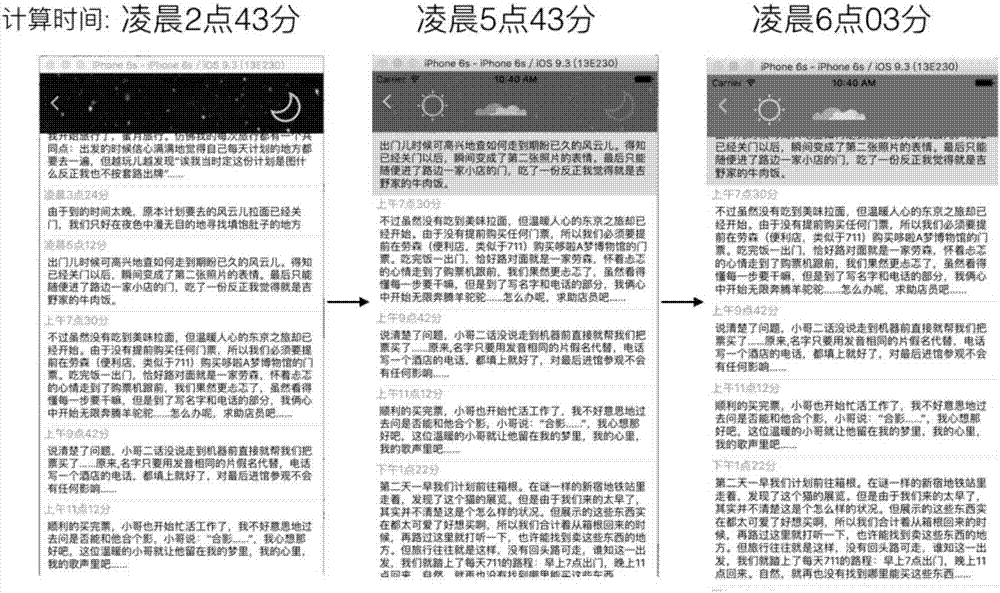
例如,如图2所示,在该图2所示的例子中,消息界面中展示的是用户发表的游记信息,其中,每个数据显示区域内显示的数据可以是游记中对每个景点的描述,该数据的时间属性信息,具体可以是某个景点对应的到达时间以及离开时间这一时间段。由图2可以看出,在其中一个数据显示区域被移动到屏幕最上方,假设该数据显示区域的时间起点为2:00,在该数据显示区域已经有部分内容被移出屏幕时,则可以确定出当前滑动位置对应的时间点,例如,为凌晨2:43,则对应的背景可以展示出星星、月亮等素材,并且,可以展示为深蓝色,等等。当另一个数据显示区域被移动到屏幕最上方后,在滑动到某滑动位置时,如果确定出的时间点是凌晨5:43,此时对应的背景中可以展示出太阳等素材,并且可以展示为桔红色,等等。继续移动数据显示区域到另一滑动位置时,如果对应的时间点确定为凌晨6:03,则对应的背景中仍然可以展示出太阳等素材,但是太阳等出现的位置可以与凌晨5:43时相比发生变化,并且背景颜色也可以在上一时刻的基础上变浅。接下来,随着用户继续向上滑动操作的执行,下一个数据显示区域被移动到屏幕最上方后,在滑动到某滑动位置时,如果确定出的时间点是凌晨9:13,此时对应的背景中同样可以展示出太阳等素材,并且可以展示为深蓝色。继续滑动到再下一个数据显示区域的某一滑动位置时,如果对应的时间点确定为凌晨11:47,则对应的背景中仍然可以展示出太阳等素材,但是太阳等出现的位置相对于上一时间点可以发生变化,并且背景颜色也可以在上一时刻的基础上变浅,成为浅蓝色,等等。其他时间点也都可以做类似处理,这里不再赘述。
或者,如图3所示,在图3所示的例子中消息界面中展示的是火车票信息,每个数据显示区域中显示的数据,可以是其中某个车次的信息,包括其出发地、目的地、出发时间、达到时间等等。对于这种数据,对应的时间属性信息就可以是根据对应车次的出发时间、到达时间等来确定。这样,在用户访问这种页面的过程中,同样可以根据页面窗口中实际对各个数据显示区域的展示情况,来确定页面元素的展示方式,例如,具体就可以是指页面背景颜色等信息的展示方式。具体的,如图3所示,在页面最上方展示出的是“k526”这一车次时,由于其出发时间是0:30,到达时间是1:58,因此,在该数据显示区域进入到页面窗口展示区域时,页面背景可以展示为0:30对应的紫色;在另一个数据显示区域进入到页面窗口时,对应的车次信息是k538,出发时间是5:30,到达时间是6:58,页面背景可以展示为5:30对应的橙色,等等,以此类推。
需要说明的是,在前述图2以及图3中,颜色的变化未示出,在实际应用中,具体的颜色变化方式以及页面中的素材等信息都可以根据实际需求而定,这里仅仅是用于举例说明,而不应看作是对本申请保护范围的限制。
实施例二
以上实施例一是从客户端的角度对本申请实施例进行了介绍,在该实施例二中,主要从服务器的角度进行介绍。参见图4,该实施例二提供了提供消息界面信息的方法,该方法具体可以包括:
s401:服务器接收客户端的消息界面访问请求;
具体实现时,用户可以通过客户端访问一些消息界面,客户端在接收到用户的请求后,可以转发给服务器,以获得具体的数据,进而在前端界面中进行展示。
s402:提供消息界面数据,其中,所述消息界面内包括至少一个数据显示区域,所述数据显示区域内显示的数据具有时间属性信息,以便所述客户端确定当前正在被浏览的目标数据显示区域,以及该目标数据显示区域内数据的时间属性信息,并根据所述时间属性信息,将消息界面内的目标界面元素按照与所述时间属性信息相关的展示方式进行展示。
关于该实施例二的具体实现方式,可以参见前述实施例一中的介绍,这里不再赘述。
实施例三
如前述实施例一中所述,本申请实施例提供的具体实现方式可以与多种具体的应用场景结合,下面分别进行简单介绍。
首先,在第一种应用场景下,可以是在航旅等相关的信息平台中,针对行程详情记录信息,提供一种提供行程详情记录信息的方法,具体的,参见图5,该方法可以包括:
s501:客户端提供行程详情记录信息展示界面,所述展示界面内包括至少一个数据显示区域,所述数据显示区域内显示的数据为各行程节点上的详情记录信息,且具有时间属性信息;
s502:确定当前正在被浏览的目标数据显示区域,以及该目标数据显示区域内详情记录信息的时间属性信息;
s503:根据所述时间属性信息,将界面内的目标界面元素按照与所述时间属性信息相关的展示方式进行展示。
通过这种方式,使得用户在查看各行程节点上的详情记录信息的过程中,可以通过界面元素展示方式的变化,来直观的感知到各行程节点对应的时间信息。
实施例四
该实施例四是与实施例三相对应的,从服务器的角度进行的介绍。参见图6,该实施例四提供了一种提供行程详情记录信息的方法,该方法可以包括以下步骤:
s601:服务器接收客户端的行程详情记录信息展示界面访问请求;
s602:提供展示界面数据,其中,所述展示界面内包括至少一个数据显示区域,所述数据显示区域内显示的数据为各行程节点上的详情记录信息,且具有时间属性信息,以便所述客户端确定当前正在被浏览的目标数据显示区域,以及该目标数据显示区域内详情记录信息的时间属性信息,并根据所述时间属性信息,将界面内的目标界面元素按照与所述时间属性信息相关的展示方式进行展示。
实施例五
在第二种应用场景下,可以是在航旅等垂直领域的数据对象信息销售平台中,针对带有时间属性信息的数据对象,可以提供一种提供数据对象信息展示界面的方法,具体的,参见图7,该方法可以包括:
s701:客户端提供数据对象信息展示界面,所述展示界面内包括至少一个数据显示区域,所述数据显示区域内显示的数据为具有时间属性信息的票据类数据对象的信息;
s702:确定当前正在被浏览的目标数据显示区域,以及该目标数据显示区域内数据对象信息的时间属性信息;
s703:根据所述时间属性信息,将界面内的目标界面元素按照与所述时间属性信息相关的展示方式进行展示。
通过这种方式,使得用户在查看数据对象信息的过程中,可以通过界面元素展示方式的变化,来直观的感知到各数据对象对应的时间信息。
实施例六
该实施例六是与实施例五相对应的,从服务器的角度进行的介绍。参见图8,该实施例六提供了一种提供数据对象信息展示界面的方法,该方法可以包括以下步骤:
s801:服务器接收客户端的数据对象信息展示界面访问请求;
s802:提供展示界面数据,其中,所述展示界面内包括至少一个数据显示区域,所述数据显示区域内显示的数据为具有时间属性信息的票据类数据对象的信息,以便所述客户端确定当前正在被浏览的目标数据显示区域,以及该目标数据显示区域内数据对象信息的时间属性信息,并根据所述时间属性信息,将界面内的目标界面元素按照与所述时间属性信息相关的展示方式进行展示。
实施例七
在第三种应用场景下,可以是在即时通信应用中,针对用户的对话记录信息,提供一种提供对话记录信息展示界面的方法,具体的,参见图9,该方法可以包括:
s901:客户端提供对话记录信息展示界面,所述展示界面内包括至少一个数据显示区域,所述数据显示区域内显示的数据为各即时通信用户发送的对话内容信息,且具有时间属性信息;
s902:确定当前正在被浏览的目标数据显示区域,以及该目标数据显示区域内对话内容信息的时间属性信息;
s903:根据所述时间属性信息,将界面内的目标界面元素按照与所述时间属性信息相关的展示方式进行展示。
通过这种方式,使得即时通信用户在查看对话记录的过程中,可以通过界面元素展示方式的变化,来直观的感知到对话记录对应的发送时间等信息。
实施例八
该实施例八是与实施例七相对应的,从服务器的角度进行的介绍。参见图10,该实施例八提供了一种提供对话记录信息展示界面的方法,该方法可以包括以下步骤:
s1001:服务器接收客户端的对话记录信息展示界面访问请求;
s1002:提供展示界面数据,其中,所述展示界面内包括至少一个数据显示区域,所述数据显示区域内显示的数据为各即时通信用户发送的对话内容信息,且具有时间属性信息,以便所述客户端确定当前正在被浏览的目标数据显示区域,以及该目标数据显示区域内对话内容信息的时间属性信息,并根据所述时间属性信息,将界面内的目标界面元素按照与所述时间属性信息相关的展示方式进行展示。
实施例九
在第三种应用场景下,可以是在社交网络应用中,针对用户在社交网络中发布的信息,可以提供一种提供社交网络信息展示界面的方法,具体的,参见图11,该方法可以包括:
s1101:客户端提供社交网络信息展示界面,所述展示界面内包括至少一个数据显示区域,所述数据显示区域内显示的数据为社交网络用户发布的信息,且具有时间属性信息;
s1102:确定当前正在被浏览的目标数据显示区域,以及该目标数据显示区域内用户发布信息的时间属性信息;
s1103:根据所述时间属性信息,将界面内的目标界面元素按照与所述时间属性信息相关的展示方式进行展示。
通过这种方式,使得社交网络用户在查看用户发布信息的过程中,可以通过界面元素展示方式的变化,来直观的感知到各条信息对应的发布时间信息。
实施例十
该实施例十是与实施例九相对应的,从服务器的角度进行的介绍。参见图12,该实施例十提供了一种提供社交网络信息展示界面的方法,该方法可以包括以下步骤:
s1201:服务器接收客户端的社交网络信息展示界面的访问请求;
s1202:提供展示界面数据,其中,所述展示界面内包括至少一个数据显示区域,所述数据显示区域内显示的数据为社交网络用户发布的信息,且具有时间属性信息,以便所述客户端确定当前正在被浏览的目标数据显示区域,以及该目标数据显示区域内用户发布信息的时间属性信息,并根据所述时间属性信息,将界面内的目标界面元素按照与所述时间属性信息相关的展示方式进行展示。
需要说明的是,关于上述实施例三至实施例十,各个步骤的具体实现可以参见实施例一中的记载,这里不再赘述。
与实施例一相对应,本申请实施例还提供了一种提供消息界面信息的装置,该装置应用于客户端,参见图13,该装置可以包括:
消息界面提供单元1301,用于提供消息界面,所述消息界面内包括至少一个数据显示区域,所述数据显示区域内显示的数据具有时间属性信息;
第一信息确定单元1302,用于确定当前正在被浏览的目标数据显示区域,以及该目标数据显示区域内数据的时间属性信息;
第一展示方式确定单元1303,用于根据所述时间属性信息,确定消息界面内目标界面元素的展示方式。
具体实现时,所述时间属性信息包括所述数据对应事件的时间起点以及时间跨度信息,所述第一展示方式确定单元1303具体可以包括:
动态修改单元,用于在所述目标数据显示区域在窗体内被滑动的过程中,根据所述时间起点以及时间跨度信息,动态修改所述消息界面内目标界面元素的展示方式,以便所述消息界面内目标界面元素的展示方式随滑动位置对应的数据时间属性信息的变化而渐变。
在优选的实现方式下,第一展示方式确定单元1303具还可以包括:
时间跨度信息确定子单元,用于根据所述目标数据显示区域及其下一数据显示区域对应的时间起点,确定所述目标数据显示区域的时间跨度信息。
具体实现时,动态修改单元具体可以包括:
展示子单元,用于在所述目标数据显示区域开始进入窗体内基准位置时,按照对应的时间起点确定所述目标界面元素的展示方式信息;
时间点确定子单元,用于在所述目标数据显示区域逐渐滑过所述基准位置的过程中,按照所述时间起点、所述时间跨度信息以及滑动操作信息,确定多个滑动位置对应的时间点;
调整子单元,用于分别根据各个时间点,对所述目标界面元素的展示方式信息进行调整。
具体实现时,所述数据显示区域具有显示尺寸信息,所述调整子单元具体可以包括:
距离跨度信息确定子单元,用于在所述目标数据显示区域进入到所述基准位置后,根据所述数据显示区域的尺寸信息,确定所述目标数据显示区域在被滑动方向上的距离跨度信息;
比例确定子单元,用于在所述目标数据显示区域被滑动到目标滑动位置时,确定所述目标滑动位置相对于所述目标数据显示区域的位置起点的相对位移,并确定所述相对位移与所述距离跨度之间的比例;
时间位移确定子单元,用于根据所述时间跨度信息与所述比例之间的乘积,确定相对于所述时间起点的时间位移;
时间点确定子单元,用于根据所述时间起点以及所述时间位移,确定目标滑动位置对应的时间点;
第一展示方式确定子单元,用于根据所述目标滑动位置对应的时间点,确定消息界面内目标界面元素的展示方式信息。
或者,在另一种实现方式下,所述调整子单元具体可以包括:
变化方式信息确定子单元,用于预先提供多个固定时间点对应的展示方式信息,以及相邻两个时间点构成的区间内,展示方式的变化方式信息;
时间区间确定子单元,用于确定各滑动位置对应的时间点所属的目标时间区间;
第二展示方式确定子单元,用于根据所述目标时间区间的起点以及终点的展示方式信息,以及该目标时间区间对应的变化方式信息,确定该时间点对应的展示方式信息。
其中,消息界面内目标界面元素的展示方式随滑动位置对应的数据时间属性信息的变化而渐变包括:目标界面元素内的素材及其所在位置的渐变、背景颜色的渐变和/或背景透明度的渐变。
所述目标界面元素包括以下中一项或多项:消息界面背景、消息界面导航栏或消息界面滑动操作选项。
所述消息界面包括行程详情记录信息展示界面,所述各数据显示区域内展示的数据包括:各行程节点上的详情记录信息。
所述消息界面包括数据对象信息展示界面,所述各数据显示区域内展示的数据包括:具有时间属性信息的票据类数据对象的信息。
所述消息界面包括即使通信工具中的对话记录信息展示界面,所述各数据显示区域内展示的数据包括:各用户发送的对话内容信息。
所述消息界面包括社交网络工具中的信息展示界面,所述各数据显示区域内展示的数据包括:用户在信息发布平台内发布的信息。
与实施例二相对应,本申请实施例还提供了一种提供消息界面信息的装置,该装置应用于服务器,参见图14,该装置可以包括:
第一请求接收单元1401,用于接收客户端的消息界面访问请求;
第一界面数据提供单元1402,用于提供消息界面数据,其中,所述消息界面内包括至少一个数据显示区域,所述数据显示区域内显示的数据具有时间属性信息,以便所述客户端确定当前正在被浏览的目标数据显示区域,以及该目标数据显示区域内数据的时间属性信息,并根据所述时间属性信息,确定消息界面内目标界面元素的展示方式。
与实施例三相对应,本申请实施例还提供了一种提供行程详情记录信息的装置,该装置应用于客户端,参见图15,该装置可以包括:
行程详情记录信息展示界面提供单元1501,用于提供行程详情记录信息展示界面,所述展示界面内包括至少一个数据显示区域,所述数据显示区域内显示的数据为各行程节点上的详情记录信息,且具有时间属性信息;
第二信息确定单元1502,用于确定当前正在被浏览的目标数据显示区域,以及该目标数据显示区域内详情记录信息的时间属性信息;
第二展示方式确定单元1503,用于根据所述时间属性信息,将界面内的目标界面元素按照与所述时间属性信息相关的展示方式进行展示。
与实施例四相对应,本申请实施例还提供了一种提供消息界面信息的装置,应用于服务器,参见图16,该装置可以包括:
第二请求接收单元1601,用于接收客户端的行程详情记录信息展示界面访问请求;
第二界面数据提供单元1602,用于提供展示界面数据,其中,所述展示界面内包括至少一个数据显示区域,所述数据显示区域内显示的数据为各行程节点上的详情记录信息,且具有时间属性信息,以便所述客户端确定当前正在被浏览的目标数据显示区域,以及该目标数据显示区域内详情记录信息的时间属性信息,并根据所述时间属性信息,将界面内的目标界面元素按照与所述时间属性信息相关的展示方式进行展示。
与实施例五相对应,本申请实施例还提供了一种提供数据对象信息展示界面的装置,应用于客户端,参见图17,该装置可以包括:
数据对象信息展示界面提供单元1701,用于客户端提供数据对象信息展示界面,所述展示界面内包括至少一个数据显示区域,所述数据显示区域内显示的数据为具有时间属性信息的票据类数据对象的信息;
第三信息确定单元1702,用于确定当前正在被浏览的目标数据显示区域,以及该目标数据显示区域内数据对象信息的时间属性信息;
第三展示方式确定单元1703,用于根据所述时间属性信息,将界面内的目标界面元素按照与所述时间属性信息相关的展示方式进行展示。
与实施例六相对应,本申请实施例还提供了一种提供数据对象信息展示界面的装置,应用于服务器,参见图18,该装置可以包括:
第三请求接收单元1801,用于接收客户端的数据对象信息展示界面访问请求;
第三界面数据提供单元1802,用于提供展示界面数据,其中,所述展示界面内包括至少一个数据显示区域,所述数据显示区域内显示的数据为具有时间属性信息的票据类数据对象的信息,以便所述客户端确定当前正在被浏览的目标数据显示区域,以及该目标数据显示区域内数据对象信息的时间属性信息,并根据所述时间属性信息,将界面内的目标界面元素按照与所述时间属性信息相关的展示方式进行展示。
与实施例七相对应,本申请实施例还提供了一种提供对话记录信息展示界面的装置,应用于客户端,参见图19,该装置可以包括:
对话记录信息展示界面提供单元1901,用于提供对话记录信息展示界面,所述展示界面内包括至少一个数据显示区域,所述数据显示区域内显示的数据为各即时通信用户发送的对话内容信息,且具有时间属性信息;
第四信息确定单元1902,用于确定当前正在被浏览的目标数据显示区域,以及该目标数据显示区域内对话内容信息的时间属性信息;
第四展示方式确定单元1903,用于根据所述时间属性信息,将界面内的目标界面元素按照与所述时间属性信息相关的展示方式进行展示。
与实施例八相对应,本申请实施例还提供了一种提供对话记录信息展示界面的装置,应用于服务器,参见图20,该装置可以包括:
第四请求接收单元2001,用于接收客户端的对话记录信息展示界面访问请求;
第四界面数据提供单元2002,用于提供展示界面数据,其中,所述展示界面内包括至少一个数据显示区域,所述数据显示区域内显示的数据为各即时通信用户发送的对话内容信息,且具有时间属性信息,以便所述客户端确定当前正在被浏览的目标数据显示区域,以及该目标数据显示区域内对话内容信息的时间属性信息,并根据所述时间属性信息,将界面内的目标界面元素按照与所述时间属性信息相关的展示方式进行展示。
与实施例九相对应,本申请实施例还提供了一种提供社交网络信息展示界面的装置,应用于客户端,参见图21,该装置可以包括:
社交网络信息展示界面提供单元2101,用于提供社交网络信息展示界面,所述展示界面内包括至少一个数据显示区域,所述数据显示区域内显示的数据为社交网络用户发布的信息,且具有时间属性信息;
第五信息确定单元2102,用于确定当前正在被浏览的目标数据显示区域,以及该目标数据显示区域内用户发布信息的时间属性信息;
第五展示方式确定单元2103,用于根据所述时间属性信息,将界面内的目标界面元素按照与所述时间属性信息相关的展示方式进行展示。
与实施例十相对应,本申请实施例还提供了一种提供社交网络信息展示界面的装置,应用于服务器,参见图22,该装置可以包括:
第五请求接收单元2201,用于接收客户端的社交网络信息展示界面的访问请求;
第五界面数据提供单元2202,用于提供展示界面数据,其中,所述展示界面内包括至少一个数据显示区域,所述数据显示区域内显示的数据为社交网络用户发布的信息,且具有时间属性信息,以便所述客户端确定当前正在被浏览的目标数据显示区域,以及该目标数据显示区域内用户发布信息的时间属性信息,并根据所述时间属性信息,将界面内的目标界面元素按照与所述时间属性信息相关的展示方式进行展示。
通过本申请实施例,在消息界面内存在至少一个数据显示区域,并且该数据显示区域内显示的数据具有时间属性信息时,可以确定出正在被用户浏览的数据显示区域,并按照该数据显示区域对应的时间属性信息,来确定消息界面内一些界面元素的展示方式,例如,可以通过消息界面的背景、导航栏、滑动条等界面元素的展示方式,向用户提供其正在浏览的数据对应的时间属性信息,因此,可以使得提供的信息更容易被用户注意到,提高消息界面信息的有效性。
通过以上的实施方式的描述可知,本领域的技术人员可以清楚地了解到本申请可借助软件加必需的通用硬件平台的方式来实现。基于这样的理解,本申请的技术方案本质上或者说对现有技术做出贡献的部分可以以软件产品的形式体现出来,该计算机软件产品可以存储在存储介质中,如rom/ram、磁碟、光盘等,包括若干指令用以使得一台计算机设备(可以是个人计算机,服务器,或者网络设备等)执行本申请各个实施例或者实施例的某些部分所述的方法。
本说明书中的各个实施例均采用递进的方式描述,各个实施例之间相同相似的部分互相参见即可,每个实施例重点说明的都是与其他实施例的不同之处。尤其,对于系统或系统实施例而言,由于其基本相似于方法实施例,所以描述得比较简单,相关之处参见方法实施例的部分说明即可。以上所描述的系统及系统实施例仅仅是示意性的,其中所述作为分离部件说明的单元可以是或者也可以不是物理上分开的,作为单元显示的部件可以是或者也可以不是物理单元,即可以位于一个地方,或者也可以分布到多个网络单元上。可以根据实际的需要选择其中的部分或者全部模块来实现本实施例方案的目的。本领域普通技术人员在不付出创造性劳动的情况下,即可以理解并实施。
以上对本申请所提供的提供消息界面信息的方法及装置,进行了详细介绍,本文中应用了具体个例对本申请的原理及实施方式进行了阐述,以上实施例的说明只是用于帮助理解本申请的方法及其核心思想;同时,对于本领域的一般技术人员,依据本申请的思想,在具体实施方式及应用范围上均会有改变之处。综上所述,本说明书内容不应理解为对本申请的限制。
- 还没有人留言评论。精彩留言会获得点赞!